Styleguide (in Bearbeitung)
zurück zur Hauptseite zurück zur Styleguide
Inhaltsverzeichnis
- 1 Zielsetzung und Abgrenzung
- 2 Design
- 3 Komponenten
- 4 Layout
- 5 Barrierefreiheit
- 6 Internationalisierung
- 7 allg. Usability-Richtlinien
- 8 Paketierung der Styles (customized Bootstrap Template und individuelle allg. oK Styles)
Zielsetzung und Abgrenzung
zum Seitenanfang #top
Zielsetzung:
- IMIS
- Wiki
- sonst
Abgrenzung:
Design
zum Seitenanfang #top
Um ein einheitliches Design zu gewährleisten, müssen die verwendeten Farben, Formen und Schriftarten auf allen User Interfaces dem vorgegebenen StyleGuide entsprechen. Diese Vorgaben werden in den folgenden Kapiteln beschrieben.
Farben
zum Seitenanfang #top
In diesem Kapitel wird das abgestimmte Farbschema (Hauptfarben, Farbverläufe, Sekundärfarben, u. s. w.) und deren Verwendung auf Webseiten und User Interfaces erläutert. Zusätzlich finden Sie hier Informationen über den jeweiligen Farbcode und die CSS Codierung.
Hauptfarben
zum Seitenanfang #top
| Bezeichnung | Farbe |
|---|---|
| Primary | #003a5f
|
| Success | #80b300
|
| Info | #0080c0
|
| Default | #ffffff
|
| Text | #333333
|
Farbverläufe
zum Seitenanfang #top
| Bezeichnung | Farbe | CSS |
|---|---|---|
| Streifen Header | #79b61c - #0281c4
|
background: linear-gradient(to right, rgba(121, 182, 28, 1) 0%, rgba(2, 129, 196, 1) 75%) repeat scroll 0 0 rgba(0, 0, 0, 0);
|
| Balken Header | #e8eee7- #e5edf2
|
background: linear-gradient(to right, rgba(232, 238, 231, 1) 0%, rgba(229, 237, 242, 1) 75%) repeat scroll 0 0 rgba(0, 0, 0, 0);
|
Flächen und Linien
zum Seitenanfang #top
| Bezeichnung | Farbe |
|---|---|
| Hintergrund | #f8fafd
|
| Flächen/Tabellen | #f5f8fc
|
| Hervorhebung/Eingabefelder/Tabellenzeilen | #e9f0f9
|
| Linien | #ccdbe6
|
| Umrandung Formularfelder | #b7cbda
|
Sekundärfarben
zum Seitenanfang #top
| Bezeichnung | Farbe |
|---|---|
| Warning | #ffb200
|
| Danger | #990000
|
| Disabled | #567d96
|
Schriftarten
zum Seitenanfang #top
Ebenso wie das Farbschema unterliegen auch die zu verwendenden Schriftarten dem abgestimmten Styleguide. Bei der Verwendung von zu vielen unterschiedlichen Schriftarten und Schriftgrößen kann das User Interface schnell unruhig wirken. Die gewählte Schriftart sollte gut lesbar und nicht zu klein sein.
Schriftfamilie
zum Seitenanfang #top
Für openKONSEQUENZ wurde die Schriftart Source Sans Pro festgelegt. Diese Schriftart ist bei allen User Interfaces und Texten zu verwendet.
Rahmenabstände
zum Seitenanfang #top
offener Punkt
Symbole
zum Seitenanfang #top
In diesem Abschnitt werden allgemeine Bedien- und Status-Symbole beschrieben. Um ein einheitliches Aussehen der oK-Module sicherzustellen, sollen diese anwendungsübergreifend verwendet werden.
| Symbol | Bezeichnung |
|---|---|
| Filter | |
| Menü | |
| Suche | |
| Warnung | |
| Kopieren | |
| Bearbeiten | |
| Speichern | |
| Hinzufügen | |
| Einstellung | |
| Refresch | |
| Löschen | |
| Hilfe | |
| Abbrechen |
Unter dem folgenden Link finden Sie weitere Symbole.
Web material-icons-Link
Lizenz: Apache license version 2.0 sollte/ist mit EPL kompatibel
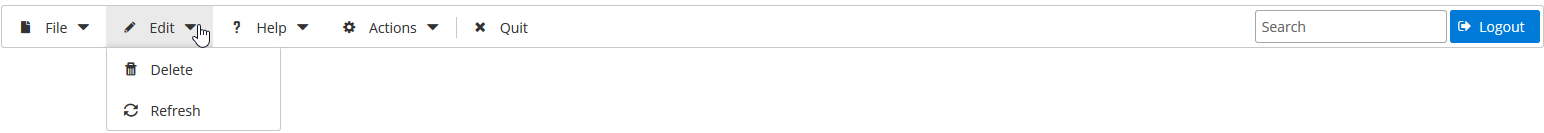
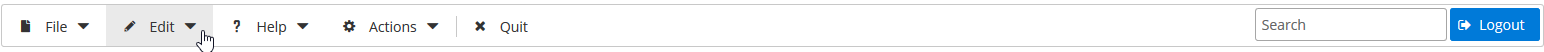
Die folgende Darstelung zeigt eine Beispiel-Menüleiste mit Icon, die zum Aufrufen von definierten Funktionen verwendet werden.
technische Vorschläge
zum Seitenanfang #top
Komponenten
zum Seitenanfang #top
Komponenten sind die einzelnen Bestandteile einer grafischen Benutzeroberfläche /bzw. Benutzerschnittstelle. Im folgenden Abschnitt werden die unterschiedlichen Elemente kurz Erläutert.
Standard-Steuerelemente
zum Seitenanfang #top
Eingabefeld (text)
zum Seitenanfang #top
Ein Eingabefeld ist das meinst verwendete Steuerelement einer grafischen Benutzeroberfläche und dient der Interaktion mit dem Benutzer. Diese Textfelder können Ein- oder auch Mehrzeilig sein und über die Tastatur können beliebige Zeichenketten eingegeben werden.
Darstellung
inaktiv
aktiv
Führungstext (label)
zum Seitenanfang #top
Führungstexte (englich: label) gehören auch zu den Steuerelementen einer grafischen Benutzeroberfläche. Diese werden in der Regel dazu verwendet um Ein- oder Ausgabefelder, aber auch Radio Button oder Checkboxen zu beschriften.
Schaltfläche (button)
zum Seitenanfang #top
Ein häufig genutztes Steuerelement für grafische Benutzeroberflächen ist die Schaltfläche (englisch: button). Mittels dieser Schaltflächen können Formulare abgesendet oder definierte Aktionen durchgeführt werden.
Farben
| Schaltfläche | Hintergrundfarbe | Konturfarbe | Textfarbe |
|---|---|---|---|
| #003a5f
|
#002a45
|
#ffffff
| |
| #ffffff
|
#b7cbda
|
#0b325c
| |
| #80b300
|
#6e9a00
|
#ffffff
| |
| #0080c0
|
#006fa7
|
#ffffff
| |
| #ffb200
|
#e6a000
|
#ffffff
| |
| #990000
|
#800000
|
#ffffff
| |
| #337ab7
|
#2e6da4
|
#ffffff
|
Die folgende Abbildung zeigt Beispielhaft eine Menüleiste mit Schaltflächen über diese definierte Funktionen aufgerufen werden können.
Auswahl (check-box)
zum Seitenanfang #top
Die Auswahl (englisch: checkbox) ist ein einfaches Steuerelement zur Eingabe von Ja/Nein-Werten, welche durch einen Mausklick aktiviert oder deaktiviert werden kann. Dieses Element findet meist auf Formularen Verwendung, wenn z. B. die Datenschutzbestimmungen oder die allgemeinen Geschäftsbedingungen anerkannt werden müssen.
Darstellung
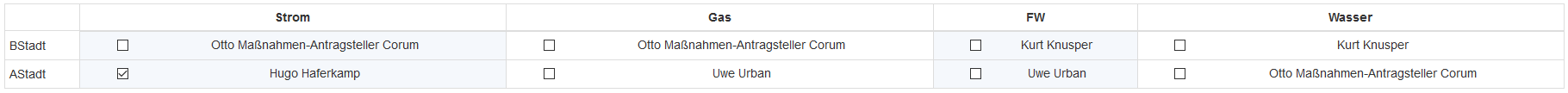
Beispiel für die Verwendung von Auswahlfeldern.
Auswahllisten (MultiSelect)
zum Seitenanfang #top
Ein weiteres Steuerelement ist die Auswahlliste (englisch: multiselect) und dient der Auswahl von mehreren Objekten aus einer Liste. Die Darstellungsform solcher Auswahllisten kann variieren.
Weitere Informationen finden sie unter den folgende Verlinkungen.
Web primeng-multiselect-Link
Web primeng-chips-Link
Darstellung
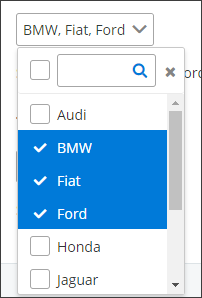
Beispiel einer Auswahlliste als Dropdown.
Die Attribute dieser Auswahlliste
Beispiel einer Auswahlliste als Chips.
In einem Eingabefeld werden mehrere Werte in Form von Chips eingefügt.
Die Attribute dieser Auswahlliste können
Beide Steuerelemente können kombiniert eingesetzt werden
Dropdown-Liste (drop-down list)
zum Seitenanfang #top
Die Dropdown-Liste (englisch: drop-down-list) ist ein Textfeld welches eine Auflistung von benutzerdefinierten Werte enthält aus der ein Anwender einen Eintrag auswählen kann. Diese Dropdown-Liste kann um weitere Elemente wie zum Beispiel ein Scrollbalken, eine Filterfunktion oder auch Icon erweitert werden. Zusätzlich besteht die Möglichkeit Einträge dieser Liste zu Gruppieren, um diese Übersichtlich zu Gestalten.
Darstellung
Darstellung einer inaktiven Dropdown-Liste.
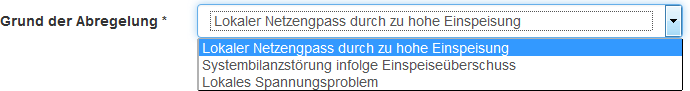
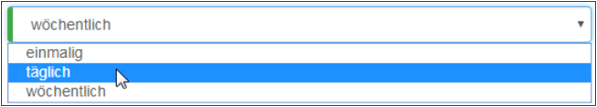
Darstellung einer aktiven Dropdown-Liste.
Darstellung einer aktiven Dropdown-Liste inklusive Icon, Filter und einem Scrollbalken.
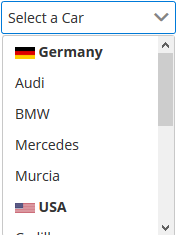
Darstellung einer aktiven Dropdown-Liste inklusive Gruppierung.
Kalender (calendar)
zum Seitenanfang #top
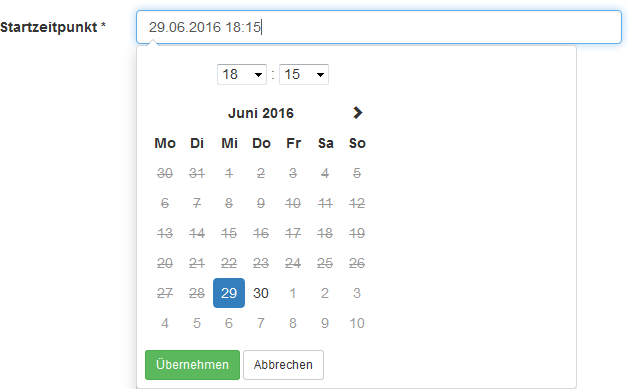
In der Regel umfasst ein Datums- und / oder Uhrzeitfeld eine Kalenderauswahl, so das ein Datum nicht händisch als String eingegeben werden muss. Durch klick in das Textfeld, öffnet sich ein Kalenderfenster, aus dem das gewünschte Datum und die Uhrzeit auswählt werden kann.
Darstellung
Suche
zum Seitenanfang #top
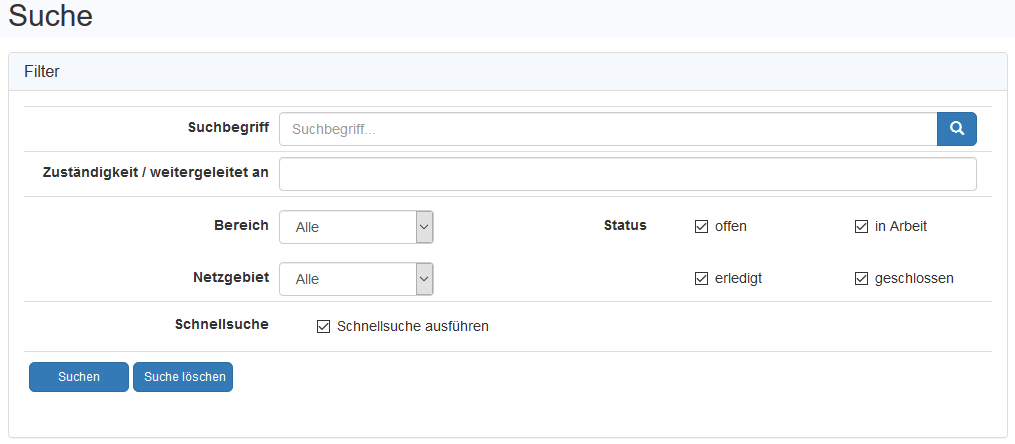
Eine Suchfunktion dient dazu, dass aus einem großem Datenbestand nur ein bestimmter Datensatz anhand verschiedener Kriterien angezeigt wird.
Beispiel für die Verwendung einer Suchfunktion.
Filter
zum Seitenanfang #top
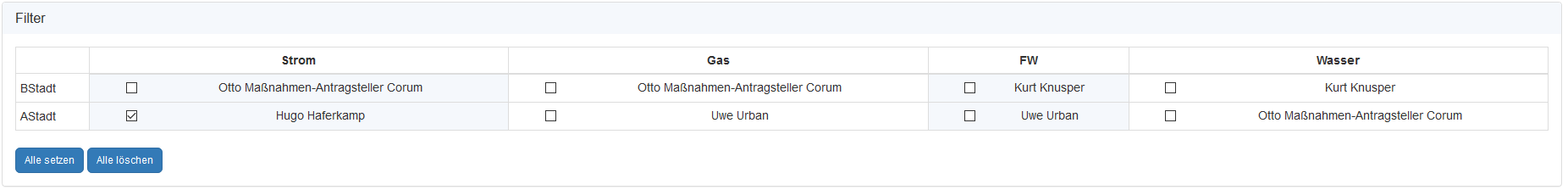
Eine Filterfunktion dient dazu, dass aus einem großem Datenbestand nur bestimmte Datensätze anhand verschiedener Kriterien in einer Ergebnisliste angezeigt werden.
Beispiel für die Verwendung von Filtern.
Netzspezifische Icons
zum Seitenanfang #top
offener Punkt, Klärungsbedarf
Steuerelemente für Formulare
zum Seitenanfang #top
Zur Erfassung von Daten werden Eingabe- und Auswahlfelder bereitgestellt, in die ein Benutzer Werte über die Tastatur oder eine Werteliste eingeben kann oder Auswahlknöpfe, die der Benutzer mit der Maus beeinflusst. Hierbei werden Pflichtfelder (müssen gefüllt werden und sind mit einem Sternchen entsprechend gekennzeichnet) und Kann-Felder (können gefüllt werden) unterschieden. In der folgenden Tabelle finden Sie eine Auflisten der möglichen Steuerelemente für Formulare. Auf die einzelnen Elemente wird in den folgenden Abschnitten weiter eingegangen.
| Pflichtfeld Typ | Visualisierung |
|---|---|
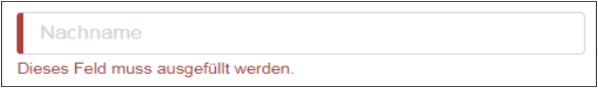
| text invalid | 
|
| text valid | 
|
| numeric valid | 
|
| date,datetime,date range valid | 
|
| Gesperrt | 
|
| Drop-Down valid | 
|
| Validierung beim Verlassen eines Feldes | 
|
Steuerelement Kalender
zum Seitenanfang #top
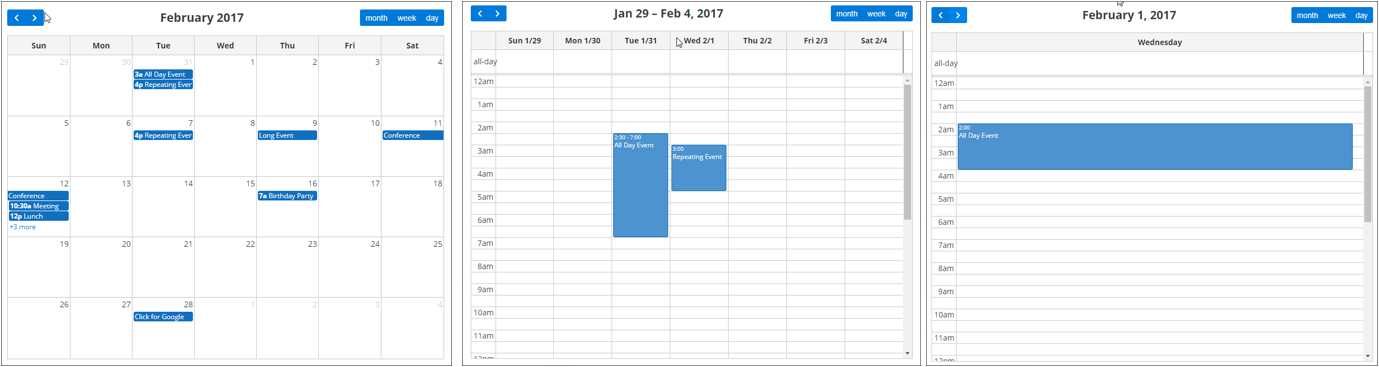
Darstellung
In der Kalenderfunktion stehen dem Benutzer folgende Ansichten zur Verfügung:
Bei der Kalenderfunktion hat der Anwender die Möglichkeit von durch einen Klick auf die (Arbeits-)Wochen- oder Tagesansicht zu wechseln. Durch Klicken mit der Maustaste in einen freien Zeitraum können neue Termine erfasst werden. Für eine neue Terminspanne markieren Sie einen freien Bereich durch SHIFT und Klick mit der linken Maustaste und erfassen für diesen Zeitraum einen Termin. Zum Editieren von bestehen den Terminen genügt ebenfalls ein Klick mit der Maustaste.
Über die ‘‘‘Drag & Drop‘‘‘ Funktion können Termine in der Monatsansicht oder der Wochenansicht in einen anderen Wochentag verschoben werden. Um einen Termin zeitlich innerhalb eines Tages zu verschieben und Zeitspanne anzupassen, müssen Sie sich in der Wochenansicht oder der Tagesansicht befinden.
Folgende Funktionen stehen zusätzlich zur Verfügung:
Steuerelement Grid
zum Seitenanfang #top
- Schriftrart
- Schriftgröße
- Zeilenhöhe
- Farben
- Style fürs Grid
Web ag-grid-Link
Beispiel einer Verwendung von Steuerelementen auf einem Grid.
Steuerelement Heatmap / Kartendarstellung
zum Seitenanfang #top
Ermöglicht das Einbinden von zweidimensionalen Karten-Elementen auf Webseiten, Mobile Apps sowie für Navigationen. Diese Kartendarstellungen sind von Standortdaten angetrieben und bieten zusätzlich Echtzeit-Updates. Durch einen Entwickler können diese vollständig angepasst und konfiguriert werden. Das Hinzufügen von Points of Interest, Live-Standortdaten und Persistenz globaler Objekte ist ebenfalls möglich.
- Unterstützt WMS-Services (Web Map Service)
- OpenSreetMap muss Lizenz geklärt werden! ODbL.
Lizenzkompatibilität muss beim Projekt geklärt werden
Layout
zum Seitenanfang #top
Tabellen/Listen
zum Seitenanfang #top
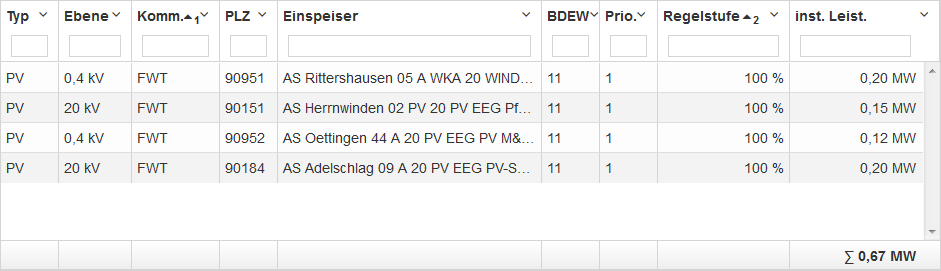
Tabelle
zum Seitenanfang #top
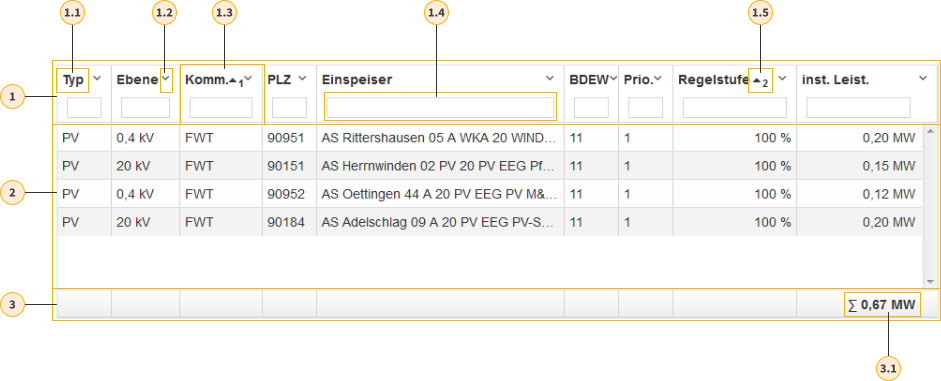
Darstellung
Elemente
1 Tabellenkopf
1.1 Spaltenüberschrift
1.2 Sortiereinstellungen
1.3 Spaltenkopf
1.4 Spaltenfilter
1.5 Spaltensortierung
2 Tabelleninhalt
3 Tabellenfuß
3.1 Spaltenfuß
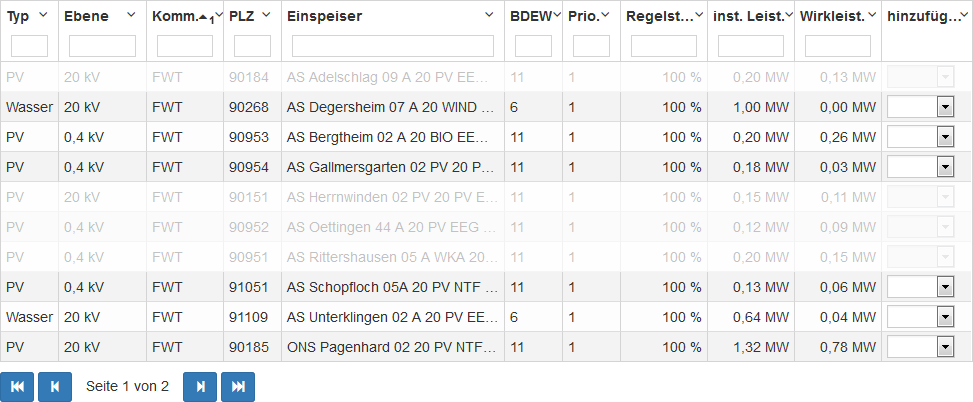
blätterbare Tabelle
zum Seitenanfang #top
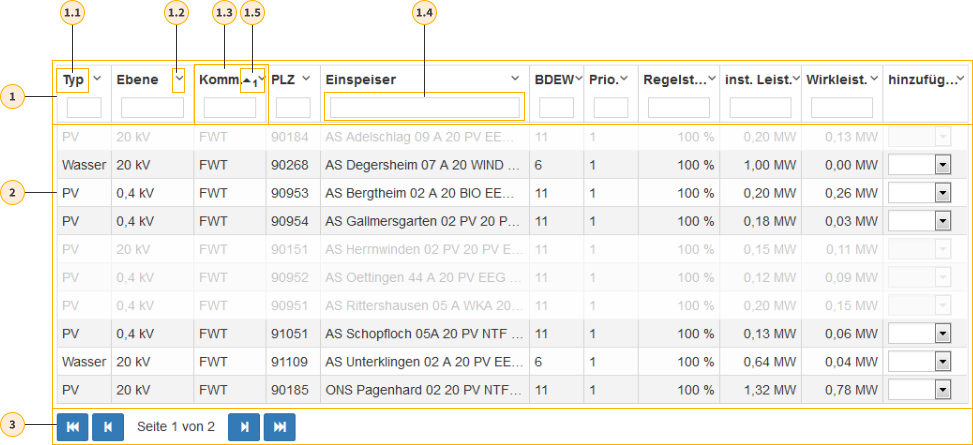
Darstellung
Elemente
1 Tabellenkopf
1.1 Spaltenüberschrift
1.2 Sortiereinstellungen
1.3 Spaltenkopf
1.4 Spaltenfilter
1.5 Sortierung
2 Tabelleninhalt
3 Seitennavigation
oK-Steuerelemente
zum Seitenanfang #top
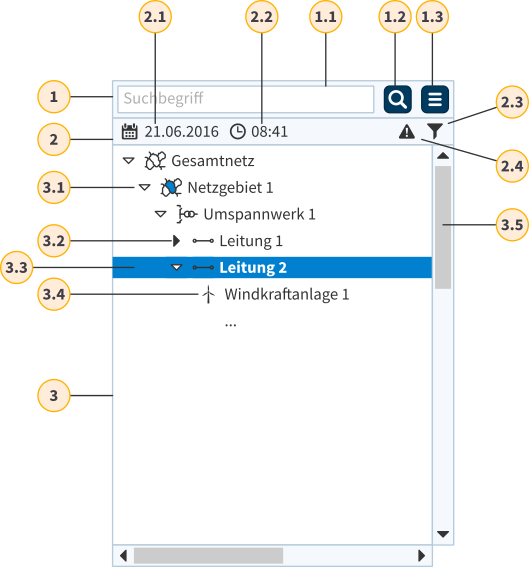
Topologie-Baum
zum Seitenanfang #top
Das Steuerelement bietet die Möglichkeit, topologische Zusammenhänge eines Stromnetzes hierarchisch darzustellen. Der Topologie-Baum ist als gemeinsames Steuerelment in unterschiedlichen ok-Modulen wiederverwendbar und definiert eine standardisierte Sicht. Die generell möglichen, darstellbaren topologischen Elemente richten sich nach den in oK definierten Elementen.
Die Klärung der Frage, wie ein Netz hierarchisch dargestellt werden kann und welche Elemente des Netzes tatsächlich angezeigt und ausgewählt werden können, ist nicht Aufgabe dieses Steuerelementes. Dies ist Aufgabe der darunter liegenden Anwendung und kann aufgrund fachlicher Aspekte unterschiedlich ausgeprägt sein.
Elemente
1 Steuerleiste
1.1 Suchbegriff
Im Eingabefeld "Suchbegriff" können Begriffe eingeben werden, nach denen in der zugrundeliegenden Topologie gesucht werden kann.
Die Begriffe können folgende Platzhalter (Wildcard) beinhalten:
| Platzhalter | Bezeichnung | Verwendung |
|---|---|---|
| ? | Fragezeichen | Platzhalter für genau ein Zeichen |
| * | Sternchen | Platzhalter für beliebig viele (auch null) Zeichen |
| # | Doppelkreuz | Platzhalter für einen numerischen Wert |
1.2 Suchen
Durch Drücken der Schaltfläche "Suchen", wird nach dem angegebenen Suchbegriff gesucht. Ist die Suche erfolgreich, werden alle Elemente im Navigationsbereich ausgewählt (Mehrfachselektion), die dem Suchbegriff entsprechen. Gleichzeit wird zum ersten Element aus der Ergebnismenge gesprungen.
1.3 Einstellungen
Über die Schaltfläche "Einstellungen" können Filterkriterien definiert werden, die die Anzeige auf passende topologische Elemente im Navigationsbereich einschränken.
2 Statusleiste
Die Statusleiste zeigt allgemeine Informationen zu den im Navigationsbereich angezeigten Elementen an.
2.1 Datum
Das Erstellungsdatum (Stand) der zugrundeliegenden Daten, auf dem die Anzeige im Navigationsbereich basiert.
2.2 Uhrzei
Die Erstellungsuhrzeit(Stand) der zugrundeliegenden Daten, auf dem die Anzeige im Navigationsbereich basiert.
2.3 Filter
Das Symbol "Filter" zeigt an, ob mindestens ein Filter aktiviert ist.
2.4 Benachrichtigung
Im Benachrichtigungsbereich können verschiedene Symbole angezeigt werden, die über zusätzliche Hinweise informieren. In Beispiel ist liegt hier eine Warnungmeldung vor.
3 Navigationsbereich
Im Navigationsbereich werden topologische Zusammenhänge in einer baumartigen Struktur angezeigt. Die Ausprägung der Topologie als Hierarchie ist Aufgabe der jeweiligen Anwendung.
Ordnung/Sortierreihenfolge
- Was für ein Steuerelement nutzt da BTC?
Definition von ok HTML Elementen
zum Seitenanfang #top
ok HTML Elemente müssen durch npm paketiert und oK-konform gestyled werden.
Zu den oK HTML Elemente zählen:
ACHTUNG: Nicht definierte ok Steuerlemente immer erst bei primeng schauen!
Weitere Steuerlemente müssen über SaaS Themeable sein!
Definition von Standard HTML Elementen
zum Seitenanfang #top
Standard HTML Elemente müssen nicht durch npm paketiert werden.
Es ist ausreichend, ok-Styles als npm Pakete zu definieren und auf den HTML Elementen anzuwenden.
Zu den Standard HTML Elemente zählen:
Komponenten aus https://getbootstrap.com
Portal
zum Seitenanfang #top
Standarddialoge
zum Seitenanfang #top
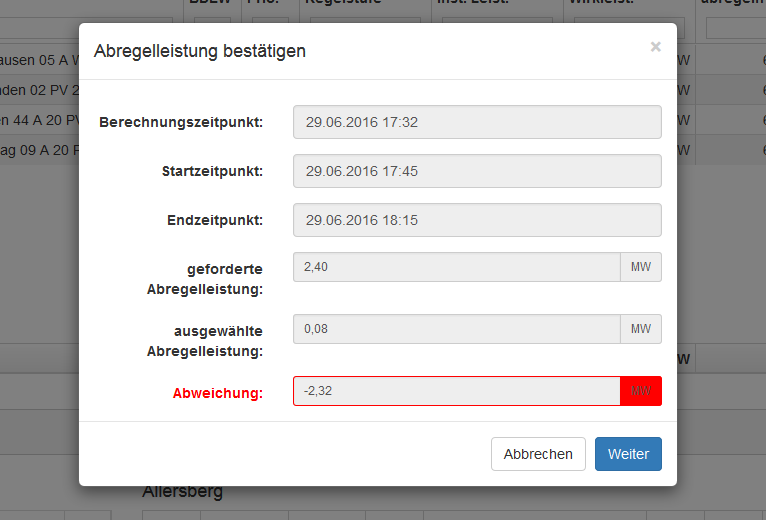
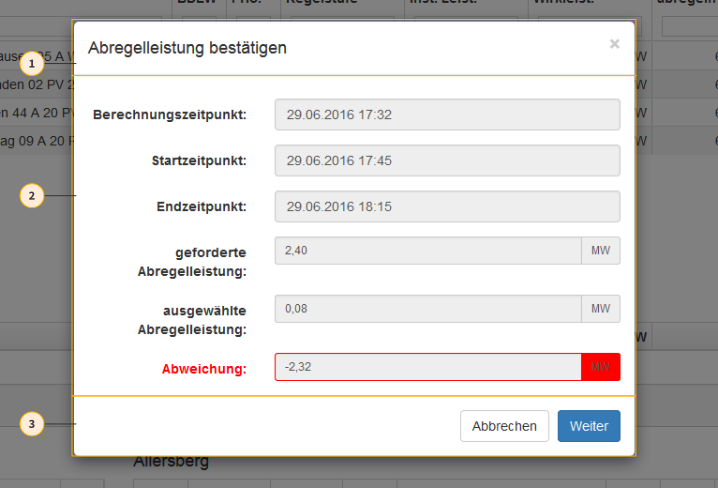
Eingabedialog
zum Seitenanfang #top
Darstellung
Elemente
1 Titel
2 Anzeige-/Eingabebereich
3 Steuerleiste
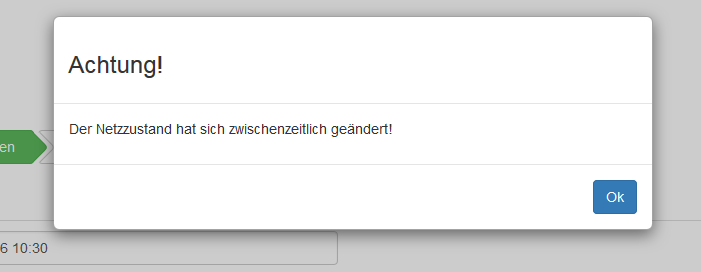
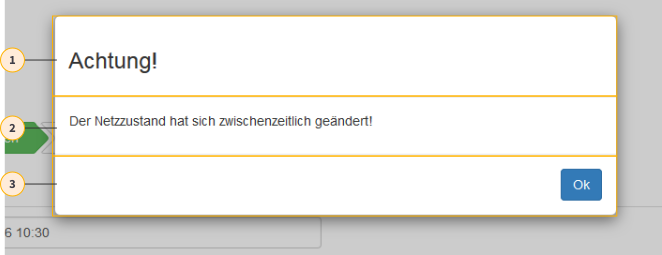
Benachrichtigungsdialog
zum Seitenanfang #top
Darstellung
Elemente
1 Titel
2 Benachrichtigung
3 Steuerleiste
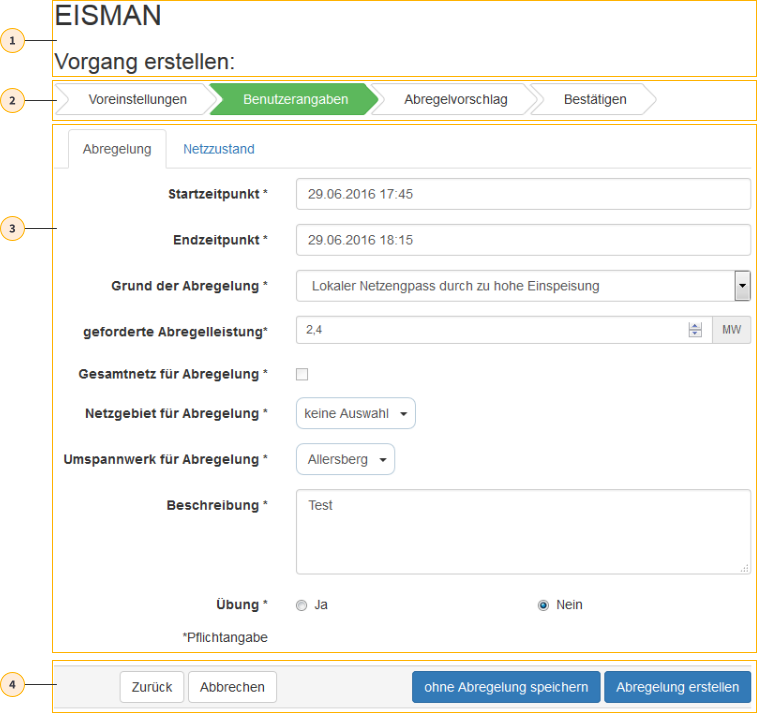
Wizard
zum Seitenanfang #top
Darstellung
Elemente
1 Überschrift
2 Bearbeitungsschritte
3 Inhalt
4 Steuerleiste
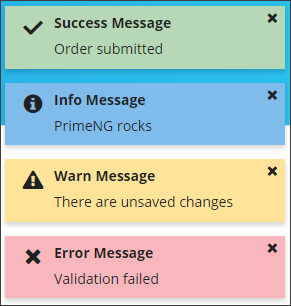
Message Toast
zum Seitenanfang #top
Ein Message Toast ist ein kurzer Hinweistex welcher als Popup eingeblendet und nach einem Moment wieder ausgeblendet wird, ohne das zwangsläufig eine Benutzeraktion erfolgen muss.
Die Eigenschaften eines Toast können beliebig konfiguriert werden.
Darstellung
Für open KONSEQUENZ wurden folgende Konfigurationen abgestimmt
Erfolgreich: 2 Sekunden
Info: Muss manuell geschlossen werden
Warnung: 7 Sekunden
Fehler: 7 Sekunden
Web primeng-Toast-Link
zum Seitenanfang #top
Um das Navigieren innerhalb einer Web-Seite zu vereinfachen gibt es unterschiedliche Navigationselemente, diese werden in den folgenden Kapiteln kurz erläutert.
zum Seitenanfang #top
Das Navbar-Element ist ein permanent sichtbares Navigationselement, welches horizontal oder vertikal auf einer Webseite angeordnet werden kann und dem Benutzer die
Möglichkeit bietet, wichtige Seiten direkt aufzurufen. Der Vorteil ist, dass eine Navbar für jede Seite separat konfiguriert werden kann.
Darstellung
Vorteile einer Navbar:
Nachteile einer Navbar:
Web primeng-menubar-Link
Accordion
zum Seitenanfang #top
Beschreibung
Ein Accordion ist ein Navigationselement, welches dazu dient umfangreiche Listen mit Inhalten platzsparend auf Webseiten abzubilden.
Web primeng-accordion-Link
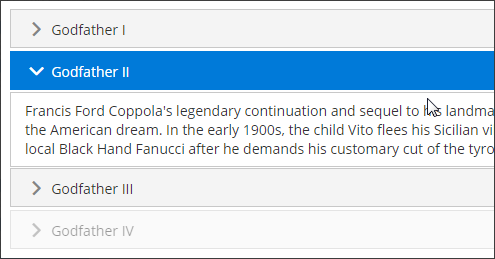
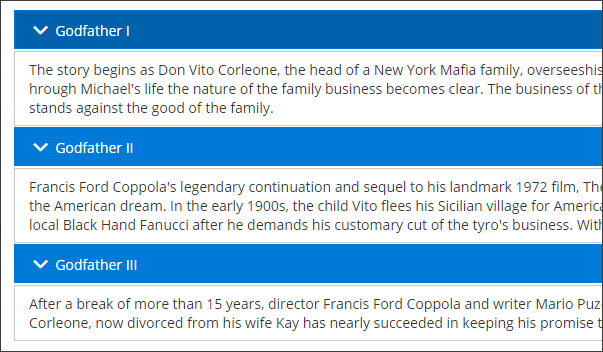
Darstellung
Einzelselektion
Mehrfachselektion
TabView
zum Seitenanfang #top
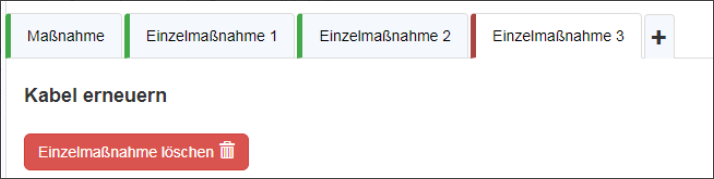
Eine TabView ist eine Komponente zum einfachen Gruppieren von Inhalten auf einer Seite in Form von Registerkarten. Auf jeder Registerkarte können z.B. Formulare implementiert werden, die durch den Anwender abgearbeitet werden müssen. Durch die Verwendung von Registerkarten wird ein schnelles Navigieren zwischen den einzelnen Inhalten ermöglicht. Zudem können diese Registerkarten je nach Anfordeung konfuguriert werden.
Für openKONSEQUENZ wurden folgende Konfigurationen vorgegeben:
Barrierefreiheit
zum Seitenanfang #top
Barrierefreiheit bezeichnet eine Gestaltung der baulichen Umwelt sowie von Informationsangeboten, Kommunikation usw. dergestalt, dass sie auch von Menschen mit Beeinträchtigungen ohne zusätzliche Hilfen genutzt und wahrgenommen werden können.
Um Menschen ein barrierefreies Arbeiten in der digitalen Welt zu ermöglichen, sind verschiedene Aspekte zu betrachten: Zum einen müssen Software und das heute nicht mehr wegzudenkende Internet barrierefrei gestaltet werden. Zum anderen muss einigen Menschen mit Behinderung überhaupt erst die Bedienung eines Computers ermöglicht werden durch unterstützende Technologien. Dies können beispielsweise Augensteuerung und Mundmaus bei körperlichen Behinderungen, oder Screenreader und Braillezeile bei Blinden sein. Weitere Beispiele stellen Technologien aus dem Bereich der Unterstützten Kommunikation dar, die Kommunikation in manchen Fällen überhaupt erst möglich machen.
Quelle: [ https://de.wikipedia.org/wiki/Barrierefreiheit ]
Internationalisierung
zum Seitenanfang #top
Internationalisierung bedeutet in der Informatik beziehungsweise in der Softwareentwicklung, ein Programm so zu gestalten, dass es leicht (ohne den Quellcode ändern zu müssen) an andere Sprachen und Kulturen angepasst werden kann.
Internationalisierung (englisch internationalization oder internationalisation) wird gerne mit dem Numeronym i18n abgekürzt (im englischen Wort Internationalization befinden sich 18 Buchstaben zwischen dem ersten Buchstaben I und dem letzten Buchstaben n). Hierunter fallen diejenigen Aufgaben, die der Entwickler/Programmierer eines Programms bewältigen muss. Dazu darf er zum Beispiel Beschreibungstexte nicht im Quellcode fest kodieren, sondern muss Variablen benutzen, die von einer Quelle zur Laufzeit eingelesen werden. Aber auch Datumsformatierungen und die sprachabhängige Oberflächengestaltung (z. B. kann Text unterschiedlich lang sein oder die Rechts-Nach-Links-Orientierung kann sich unterscheiden) gehören hierzu.
Im nächsten Schritt erfolgt die Lokalisierung (localization oder localisation), die als l10n abgekürzt wird (10 Buchstaben zwischen l und n). Ein Programm sollte im vorigen Schritt so gestaltet sein, dass diese Änderungen nicht mehr vom Programmierer durchgeführt werden müssen. Dieser Prozess bezeichnet die reine Übersetzung von zum Beispiel Texten in eine Landessprache.
Quelle: [ https://de.wikipedia.org/wiki/Internationalisierung_(Softwareentwicklung) ]
allg. Usability-Richtlinien
zum Seitenanfang #top
Software-Ergonomie (zur Wortherkunft siehe Software und Ergonomie) ist die Arbeit hin zu leicht verständlicher und schnell benutzbarer Software unter den gebotenen technischen Möglichkeiten und unter der Einhaltung definierter bzw. empirisch entstandener Standards und Styleguides. Die Software-Ergonomie ist ein Teilgebiet der Mensch-Computer-Interaktion, und ihr Ergebnis ist die Gebrauchstauglichkeit von Computerprogrammen.
Gegenstandsbereich der Software-Ergonomie im eigentlichen Sinne ist der arbeitende Mensch im Kontext (Softwarenutzung an Arbeitsplätzen). Allgemein wird heute die Benutzung von bzw. die Interaktion mit Computern betrachtet. Dies bedeutet die Berücksichtigung (neuro)psychologischer Aspekte beim Entwerfen der Software – wie dies methodisch auch die Ingenieurpsychologie anstrebt –, um eine optimale Mensch-Maschine-Schnittstelle zur Verfügung zu stellen. Dies soll sich in besonders leicht verständlichen funktionalen Einheiten ausdrücken (Bsp. einfache Dialoge bei Systemen mit GUI). Die Entwicklung gebrauchstauglicher Software wird im Rahmen des Usability-Engineering geleistet.
Quelle: [ https://de.wikipedia.org/wiki/Software-Ergonomie]
Paketierung der Styles (customized Bootstrap Template und individuelle allg. oK Styles)
zum Seitenanfang #top
Aufteilung der Stylse oK und eigene Unternehmensanpassungen.
- Für Layout und globale Styles customized Bootstrap Template
- ok-CI/CD
- Nur für die Componenten-Styles von Drittanbietern
(z.B.: primeng, ag-grid, c3.js, d3.js)
- Nur für ok-Components
(z.B.: NavBar)
Achtung: Unternehmensanpassungen (CI/CD) werden in eigenen neuen saas Dateien beschrieben! Dabei müssen die entsprechenden saas-Variablen überschrieben werden.