Styleguide (in Bearbeitung)
Aus Wiki openKONSEQUENZ
Version vom 17. Mai 2019, 15:04 Uhr von Eschlenker (Diskussion | Beiträge) (→Standard-Steuerelemente)
zurück zur Hauptseite zurück zur Styleguide
In diesem Kapietel werden die allgemeinen Festlegungen beschrieben.
Inhaltsverzeichnis
Design
Farben
Hauptfarben
| Bezeichnung | Farbe |
|---|---|
| Primary | #003a5f
|
| Success | #80b300
|
| Info | #0080c0
|
| Default | #ffffff
|
| Text | #333333
|
Farbverläufe
| Bezeichnung | Farbe | CSS |
|---|---|---|
| Streifen Header | #79b61c - #0281c4
|
background: linear-gradient(to right, rgba(121, 182, 28, 1) 0%, rgba(2, 129, 196, 1) 75%) repeat scroll 0 0 rgba(0, 0, 0, 0);
|
| Balken Header | #e8eee7- #e5edf2
|
background: linear-gradient(to right, rgba(232, 238, 231, 1) 0%, rgba(229, 237, 242, 1) 75%) repeat scroll 0 0 rgba(0, 0, 0, 0);
|
Flächen und Linien
| Bezeichnung | Farbe |
|---|---|
| Hintergrund | #f8fafd
|
| Flächen/Tabellen | #f5f8fc
|
| Hervorhebung/Eingabefelder/Tabellenzeilen | #e9f0f9
|
| Linien | #ccdbe6
|
| Umrandung Formularfelder | #b7cbda
|
Sekundärfarben
| Bezeichnung | Farbe |
|---|---|
| Warning | #ffb200
|
| Danger | #990000
|
| Disabled | #567d96
|
Schriftarten
Schriftfamilie
Source Sans Pro
Rahmenabstände
Symbole
In diesem Abschnitt werden allgemeine Bedien- und Status-Symbole beschrieben. Um ein einheitliches Aussehen der oK-Module sicherzustellen, sollen diese anwendungsübergreifend verwendet werden.
| Symbol | Bezeichnung |
|---|---|
| Filter | |
| Menü | |
| Suche | |
| Warnung |
technische Vorschläge
Komponenten
Standard-Steuerelemente
Eingabefeld (text)
Eingabefeld
| englische Bezeichnung: | text |
| HTML: | input type="text" |
Darstellung
inaktiv
inaktives Eingabefeld mit Beschriftung "Beschreibung*"
aktiv
aktives Eingabefeld mit Beschriftung "Beschreibung*"
Führungstext (label)
Schaltfläche (button)
Schaltfläche
| englische Bezeichnung: | button |
| HTML: | input type="button" |
Farben
| Schaltfläche | Hintergrundfarbe | Konturfarbe | Textfarbe |
|---|---|---|---|
| #003a5f
|
#002a45
|
#ffffff
| |
| #ffffff
|
#b7cbda
|
#0b325c
| |
| #80b300
|
#6e9a00
|
#ffffff
| |
| #0080c0
|
#006fa7
|
#ffffff
| |
| #ffb200
|
#e6a000
|
#ffffff
| |
| #990000
|
#800000
|
#ffffff
| |
| #337ab7
|
#2e6da4
|
#ffffff
|
Auswahl (check-box)
Auswahl
| englische Bezeichnung: | check-box |
| HTML: | input type="checkbox" |
Darstellung
Auswahl mit Beschriftung "Gesamtnetz für Abregelung*"
Optionsfeld (radio-button)
Optionsfeld
| englische Bezeichnung: | radio-button |
| HTML: | input type="radio" |
Darstellung
Optionsfelder mit Beschriftung "abregeln auf max.*"
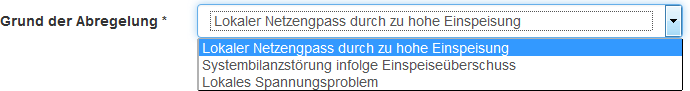
Dropdown-Liste (drop-down list)
Dropdown-Liste
| englische Bezeichnung: | drop-down menu |
Darstellung inaktiv
inaktive Dropdown-Liste mit Beschriftung "Grund der Abregelung*"
aktiv

aktive Dropdown-Liste mit Beschriftung "Grund der Abregelung*"
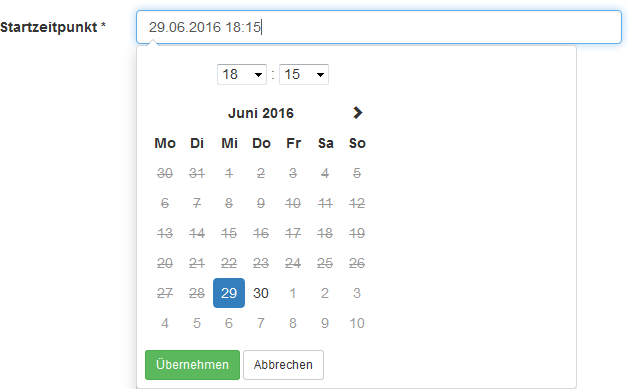
Kalender (calendar)
Kalender
| englische Bezeichnung: | calendar |
Darstellung

Kalender mit Beschriftung "Startzeitpunkt*"
Tabellen/Listen
Tabelle
blätterbare Tabelle
Layout
Barrierefreiheit
Internationalisierung
allg. Usability-Richtlinien
allgemeine Festlegungen