Styleguide (in Bearbeitung): Unterschied zwischen den Versionen
(→Message Toast) |
(→Message Toast) |
||
| Zeile 360: | Zeile 360: | ||
'''Darstellung''' | '''Darstellung''' | ||
[[Datei:Message toast.png|frame|none|Darstellung eines Message Toast]] | [[Datei:Message toast.png|frame|none|Darstellung eines Message Toast]] | ||
| − | |||
| − | |||
| − | |||
'''Beschreibung'''<br> | '''Beschreibung'''<br> | ||
Version vom 21. Mai 2019, 11:00 Uhr
zurück zur Hauptseite zurück zur Styleguide
In diesem Kapietel werden die allgemeinen Festlegungen beschrieben.
Inhaltsverzeichnis
Design
Farben
Hauptfarben
| Bezeichnung | Farbe |
|---|---|
| Primary | #003a5f
|
| Success | #80b300
|
| Info | #0080c0
|
| Default | #ffffff
|
| Text | #333333
|
Farbverläufe
| Bezeichnung | Farbe | CSS |
|---|---|---|
| Streifen Header | #79b61c - #0281c4
|
background: linear-gradient(to right, rgba(121, 182, 28, 1) 0%, rgba(2, 129, 196, 1) 75%) repeat scroll 0 0 rgba(0, 0, 0, 0);
|
| Balken Header | #e8eee7- #e5edf2
|
background: linear-gradient(to right, rgba(232, 238, 231, 1) 0%, rgba(229, 237, 242, 1) 75%) repeat scroll 0 0 rgba(0, 0, 0, 0);
|
Flächen und Linien
| Bezeichnung | Farbe |
|---|---|
| Hintergrund | #f8fafd
|
| Flächen/Tabellen | #f5f8fc
|
| Hervorhebung/Eingabefelder/Tabellenzeilen | #e9f0f9
|
| Linien | #ccdbe6
|
| Umrandung Formularfelder | #b7cbda
|
Sekundärfarben
| Bezeichnung | Farbe |
|---|---|
| Warning | #ffb200
|
| Danger | #990000
|
| Disabled | #567d96
|
Schriftarten
Schriftfamilie
Source Sans Pro
Rahmenabstände
Symbole
In diesem Abschnitt werden allgemeine Bedien- und Status-Symbole beschrieben. Um ein einheitliches Aussehen der oK-Module sicherzustellen, sollen diese anwendungsübergreifend verwendet werden.
| Symbol | Bezeichnung |
|---|---|
| Filter | |
| Menü | |
| Suche | |
| Warnung |
technische Vorschläge
Komponenten
Standard-Steuerelemente
Eingabefeld (text)
| englische Bezeichnung: | text |
| HTML: | input type="text" |
Darstellung
inaktiv
aktiv
Führungstext (label)
Schaltfläche (button)
| englische Bezeichnung: | button |
| HTML: | input type="button" |
Farben
| Schaltfläche | Hintergrundfarbe | Konturfarbe | Textfarbe |
|---|---|---|---|
| #003a5f
|
#002a45
|
#ffffff
| |
| #ffffff
|
#b7cbda
|
#0b325c
| |
| #80b300
|
#6e9a00
|
#ffffff
| |
| #0080c0
|
#006fa7
|
#ffffff
| |
| #ffb200
|
#e6a000
|
#ffffff
| |
| #990000
|
#800000
|
#ffffff
| |
| #337ab7
|
#2e6da4
|
#ffffff
|
Auswahl (check-box)
| englische Bezeichnung: | check-box |
| HTML: | input type="checkbox" |
Darstellung
Optionsfeld (radio-button)
| englische Bezeichnung: | radio-button |
| HTML: | input type="radio" |
Darstellung
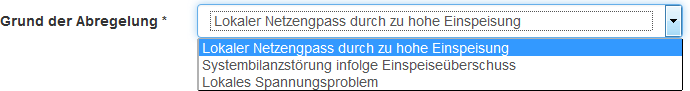
Dropdown-Liste (drop-down list)
| englische Bezeichnung: | drop-down menu |
Darstellung inaktiv
aktiv

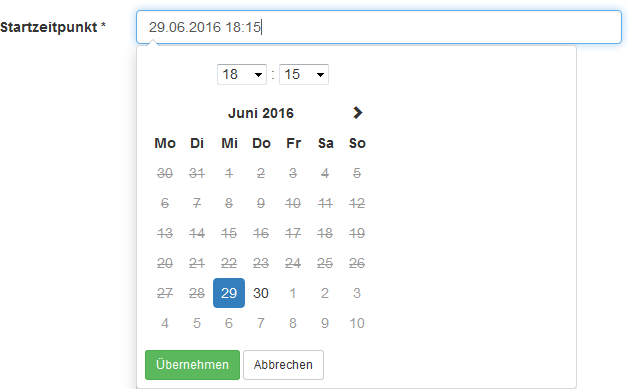
Kalender (calendar)
| englische Bezeichnung: | calendar |
Darstellung

Tabellen/Listen
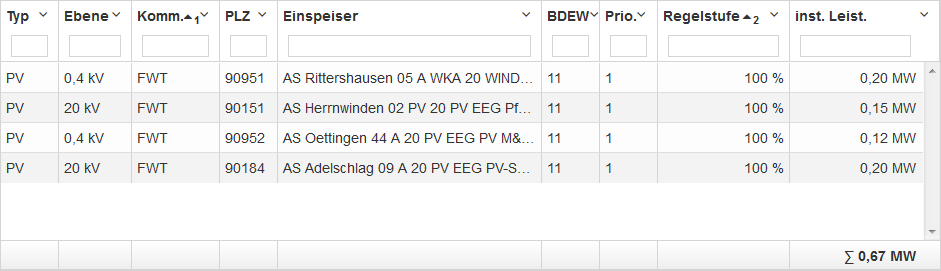
Tabelle
| englische Bezeichnung: | table |
Darstellung
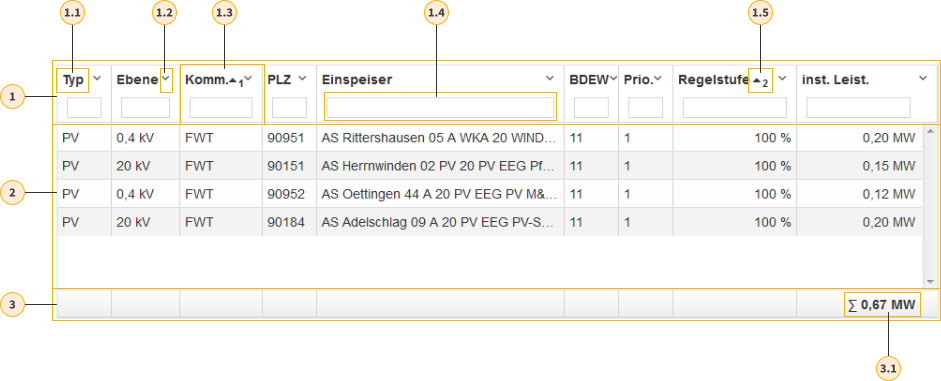
Elemente
1 Tabellenkopf
1.1 Spaltenüberschrift
1.2 Sortiereinstellungen
1.3 Spaltenkopf
1.4 Spaltenfilter
1.5 Spaltensortierung
2 Tabelleninhalt
3 Tabellenfuß
3.1 Spaltenfuß
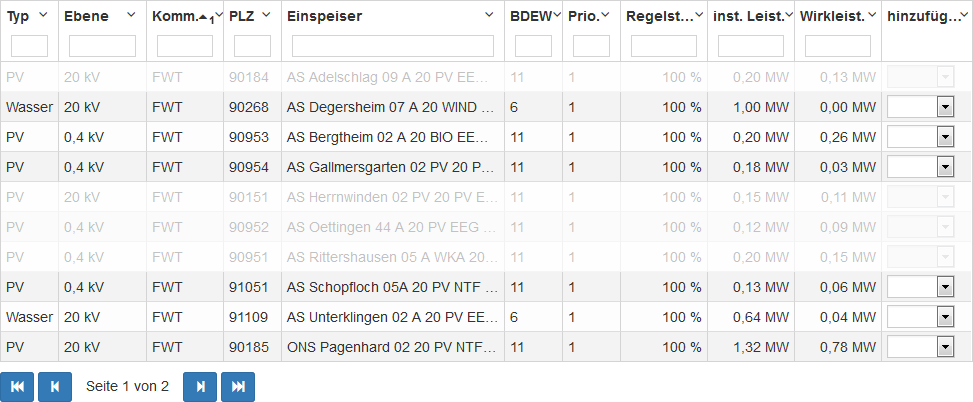
blätterbare Tabelle
| englische Bezeichnung: | pageable table |
Darstellung
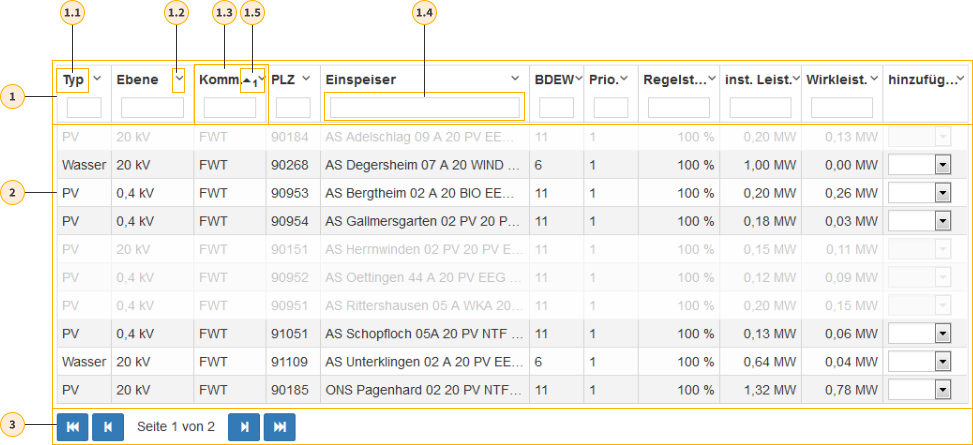
Elemente
1 Tabellenkopf
1.1 Spaltenüberschrift
1.2 Sortiereinstellungen
1.3 Spaltenkopf
1.4 Spaltenfilter
1.5 Sortierung
2 Tabelleninhalt
3 Seitennavigation
=oK-Steuerelemente
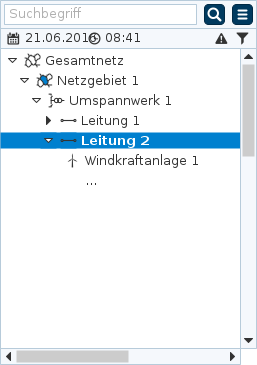
Topologie-Baum
Das Steuerelement bietet die Möglichkeit, topologische Zusammenhänge eines Stromnetzes hierarchisch darzustellen. Der Topologie-Baum ist als gemeinsames Steuerelment in unterschiedlichen ok-Modulen wiederverwendbar und definiert eine standardisierte Sicht. Die generell möglichen, darstellbaren topologischen Elemente richten sich nach den in oK definierten Elementen.
Die Klärung der Frage, wie ein Netz hierarchisch dargestellt werden kann und welche Elemente des Netzes tatsächlich angezeigt und ausgewählt werden können, ist nicht Aufgabe dieses Steuerelementes. Dies ist Aufgabe der darunter liegenden Anwendung und kann aufgrund fachlicher Aspekte unterschiedlich ausgeprägt sein.
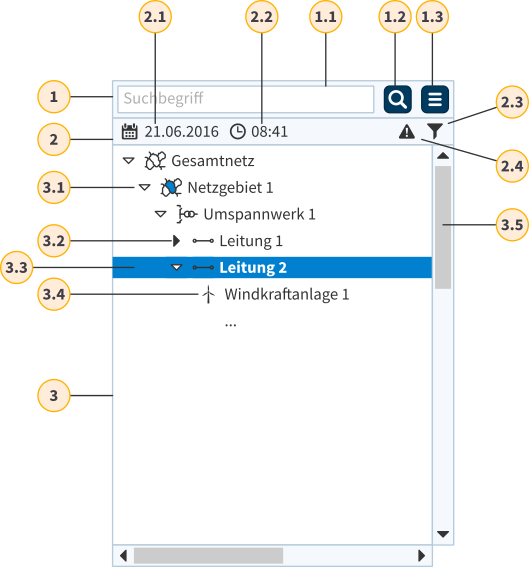
Elemente
1 Steuerleiste
1.1 Suchbegriff
Im Eingabefeld "Suchbegriff" können Begriffe eingeben werden, nach denen in der zugrundeliegenden Topologie gesucht werden kann.
Die Begriffe können folgende Platzhalter (Wildcard) beinhalten:
| Platzhalter | Bezeichnung | Verwendung |
|---|---|---|
| ? | Fragezeichen | Platzhalter für genau ein Zeichen |
| * | Sternchen | Platzhalter für beliebig viele (auch null) Zeichen |
| # | Doppelkreuz | Platzhalter für einen numerischen Wert |
1.2 Suchen
Durch Drücken der Schaltfläche "Suchen", wird nach dem angegebenen Suchbegriff gesucht. Ist die Suche erfolgreich, werden alle Elemente im Navigationsbereich ausgewählt (Mehrfachselektion), die dem Suchbegriff entsprechen. Gleichzeit wird zum ersten Element aus der Ergebnismenge gesprungen.
1.3 Einstellungen
Über die Schaltfläche "Einstellungen" können Filterkriterien definiert werden, die die Anzeige auf passende topologische Elemente im Navigationsbereich einschränken.
2 Statusleiste
Die Statusleiste zeigt allgemeine Informationen zu den im Navigationsbereich angezeigten Elementen an.
2.1 Datum
Das Erstellungsdatum (Stand) der zugrundeliegenden Daten, auf dem die Anzeige im Navigationsbereich basiert.
2.2 Uhrzei
Die Erstellungsuhrzeit(Stand) der zugrundeliegenden Daten, auf dem die Anzeige im Navigationsbereich basiert.
2.3 Filter
Das Symbol "Filter" zeigt an, ob mindestens ein Filter aktiviert ist.
2.4 Benachrichtigung
Im Benachrichtigungsbereich können verschiedene Symbole angezeigt werden, die über zusätzliche Hinweise informieren. In Beispiel ist liegt hier eine Warnungmeldung vor.
3 Navigationsbereich
Im Navigationsbereich werden topologische Zusammenhänge in einer baumartigen Struktur angezeigt. Die Ausprägung der Topologie als Hierarchie ist Aufgabe der jeweiligen Anwendung.
Ordnung/Sortierreihenfolge
Die Ordnung bzw. Sortierreihenfolge ist abhängig von den topologischen Zusammenhängen. Sie lässt sich nicht über das Steuerelement beeinflussen.
Layout
Portal
Standarddialoge
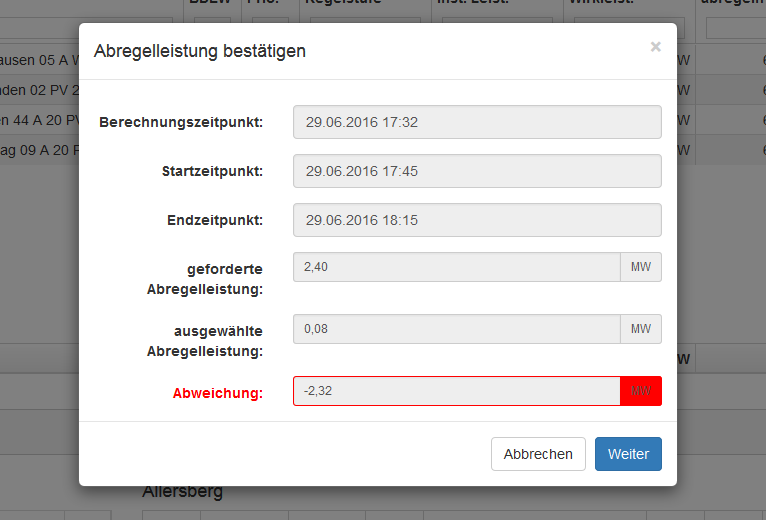
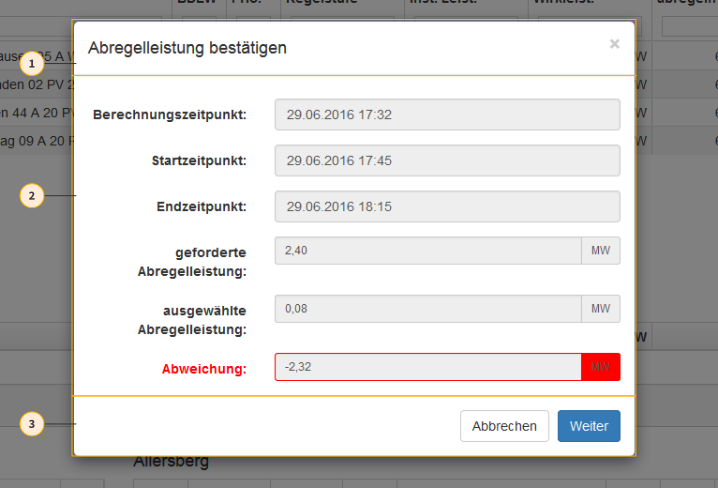
Eingabedialog
Darstellung
Elemente
1 Titel
2 Anzeige-/Eingabebereich
3 Steuerleiste
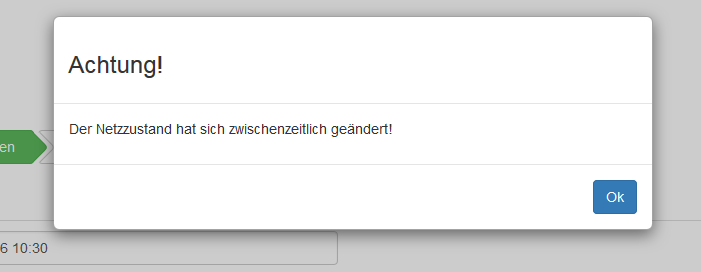
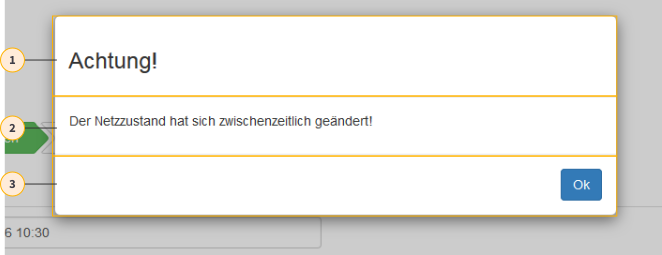
Benachrichtigungsdialog
Darstellung
Elemente
1 Titel
2 Benachrichtigung
3 Steuerleiste
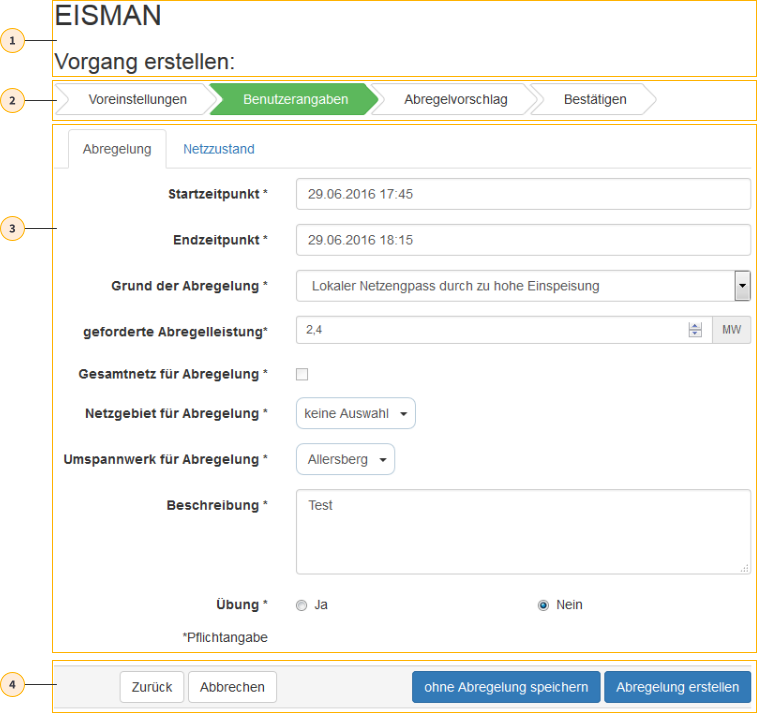
Wizard
Darstellung
Elemente
1 Überschrift
2 Bearbeitungsschritte
3 Inhalt
4 Steuerleiste
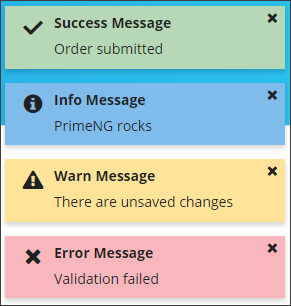
Message Toast
Ein Message Toast ist ein kurzer Hinweistex, welcher als Popup eingeblendet wird.
Darstellung
Beschreibung
Web primeng-Toast-Link
Erfolgreich: 2 Sekunden
Info: Muss manuell geschlossen werden
Warnung: 7 Sekunden
Fehler: 7 Sekunden