Styleguide (in Bearbeitung): Unterschied zwischen den Versionen
(→Eingabefeld (text)) |
(→Schaltfläche (button)) |
||
| Zeile 170: | Zeile 170: | ||
===Schaltfläche (button)=== | ===Schaltfläche (button)=== | ||
'''Hinweis: aus Wiki übernommen'''<br> | '''Hinweis: aus Wiki übernommen'''<br> | ||
| + | Eine Schaltfläche (englisch: button) ist ein anklickbares Steuerelement, welches eine definierte Aktion auslöst.<br> | ||
'''Farben''' | '''Farben''' | ||
{| class="wikitable" | {| class="wikitable" | ||
Version vom 27. Mai 2019, 11:55 Uhr
zurück zur Hauptseite zurück zur Styleguide
Inhaltsverzeichnis
- 1 Zielsetzung und Abgrenzung
- 2 Design
- 3 Komponenten
- 4 Layout
- 5 Barrierefreiheit
- 6 Internationalisierung
- 7 allg. Usability-Richtlinien
- 8 Tickets aus Jira, die noch nicht zugeordnet wurden
- 8.1 Paketierung der Styles (customized Bootstrap Template und individuelle allg. OK Styles)
- 8.2 UX Vorgaben definieren
- 8.3 Best of Konsolidierung der Steuerelemente aus den bereits existierenden User Modulen
- 8.4 Entwurfsentscheidungen ng Components vs Elements
- 8.5 Package Manager etablieren (npm)
- 8.6 Evaluierung Tooling für den Styleguide
- 8.7 Konsolidierung des UI StyleGuide
- 8.8 User-Module überprüfen, welche Details als Vorgabe in den Style Guide aufgenommen werden sollen
Zielsetzung und Abgrenzung
Hinweis: Ticket SG-2
Zielsetzung und Abgrenzung der Styleguide Vorgaben
Zielsetzung:
- IMIS
- Wiki
- sonst
Abgrenzung:
Design
Hinweis: aus Wiki übernommen
zum Seitenanfang #top
Um ein einheitliches Design zu gewährleisten, müssen die verwendeten Farben, Formen und Schriftarten auf allen User Interfaces dem vorgegebenen StyleGuide entsprechen. Diese Vorgaben werden in den folgenden Kapiteln beschrieben.
Farben
Hinweis: aus Wiki übernommen
In diesem Kapitel wird das abgestimmte Farbschema (Hauptfarben, Farbverläufe, Sekundärfarben, u. s. w.) und deren Verwendung auf Webseiten und User Interfaces erläutert. Zusätzlich finden Sie hier Informationen über den jeweiligen Farbcode und die CSS Codierung.
Hauptfarben
Hinweis: aus Wiki übernommen
| Bezeichnung | Farbe |
|---|---|
| Primary | #003a5f
|
| Success | #80b300
|
| Info | #0080c0
|
| Default | #ffffff
|
| Text | #333333
|
Farbverläufe
Hinweis: aus Wiki übernommen
| Bezeichnung | Farbe | CSS |
|---|---|---|
| Streifen Header | #79b61c - #0281c4
|
background: linear-gradient(to right, rgba(121, 182, 28, 1) 0%, rgba(2, 129, 196, 1) 75%) repeat scroll 0 0 rgba(0, 0, 0, 0);
|
| Balken Header | #e8eee7- #e5edf2
|
background: linear-gradient(to right, rgba(232, 238, 231, 1) 0%, rgba(229, 237, 242, 1) 75%) repeat scroll 0 0 rgba(0, 0, 0, 0);
|
Flächen und Linien
Hinweis: aus Wiki übernommen
| Bezeichnung | Farbe |
|---|---|
| Hintergrund | #f8fafd
|
| Flächen/Tabellen | #f5f8fc
|
| Hervorhebung/Eingabefelder/Tabellenzeilen | #e9f0f9
|
| Linien | #ccdbe6
|
| Umrandung Formularfelder | #b7cbda
|
Sekundärfarben
Hinweis: aus Wiki übernommen
| Bezeichnung | Farbe |
|---|---|
| Warning | #ffb200
|
| Danger | #990000
|
| Disabled | #567d96
|
Schriftarten
Hinweis: aus Wiki übernommen
Ebenso wie das Farbschema unterliegen auch die zu verwendenden Schriftarten dem abgestimmten Styleguide. Bei der Verwendung von zu vielen unterschiedlichen Schriftarten und Schriftgrößen kann das User Interface schnell unruhig wirken. Die gewählte Schriftart sollte gut lesbar und nicht zu klein sein.
Schriftfamilie
Hinweis: aus Wiki übernommen
Für openKONSEQUENZ wurde die Schriftart Source Sans Pro festgelegt. Diese Schriftart ist bei allen User Interfaces und Texten zu verwendet.
Rahmenabstände
Hinweis: aus Wiki übernommen
offener Punkt
Symbole
In diesem Abschnitt werden allgemeine Bedien- und Status-Symbole beschrieben. Um ein einheitliches Aussehen der oK-Module sicherzustellen, sollen diese anwendungsübergreifend verwendet werden.
| Symbol | Bezeichnung |
|---|---|
| Filter | |
| Menü | |
| Suche | |
| Warnung |
technische Vorschläge
Hinweis: aus Wiki übernommen
Komponenten
Hinweis: aus Wiki übernommen
Komponenten sind die einzelnen Bestandteile einer grafischen Benutzeroberfläche /bzw. Benutzerschnittstelle. Im folgenden Abschnitt werden die unterschiedlichen Elemente kurz Erläutert.
Standard-Steuerelemente
Hinweis: aus Wiki übernommen
Eingabefeld (text)
Hinweis: aus Wiki übernommen
Ein Eingabefeld ist das meinst verwendete Steuerelement einer grafischen Benutzeroberfläche und dient der Interaktion mit dem Benutzer. Diese Textfelder können Ein- oder auch Mehrzeilig sein und über die Tastatur können beliebige Zeichenketten eingegeben werden.
Darstellung
inaktiv
aktiv
Führungstext (label)
Hinweis: aus Wiki übernommen
Führungstexte (englich: label) gehören auch zu den Steuerelementen einer grafischen Benutzeroberfläche. Diese werden in der Regel dazu verwendet um Ein- oder Ausgabefelder, aber auch Radio Button oder Checkboxen zu beschriften.
Schaltfläche (button)
Hinweis: aus Wiki übernommen
Eine Schaltfläche (englisch: button) ist ein anklickbares Steuerelement, welches eine definierte Aktion auslöst.
Farben
| Schaltfläche | Hintergrundfarbe | Konturfarbe | Textfarbe |
|---|---|---|---|
| #003a5f
|
#002a45
|
#ffffff
| |
| #ffffff
|
#b7cbda
|
#0b325c
| |
| #80b300
|
#6e9a00
|
#ffffff
| |
| #0080c0
|
#006fa7
|
#ffffff
| |
| #ffb200
|
#e6a000
|
#ffffff
| |
| #990000
|
#800000
|
#ffffff
| |
| #337ab7
|
#2e6da4
|
#ffffff
|
Auswahl (check-box)
Hinweis: aus Wiki übernommen
Darstellung
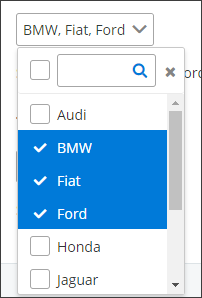
Auswahllisten (MultiSelect)
Hinweis: Ticket SG-19
Web primeng-multiselect-Link
Web primeng-chips-Link
Darstellung
Als Dropdown
Als Chips
Beide Steuerelemente können kombiniert eingesetzt werden
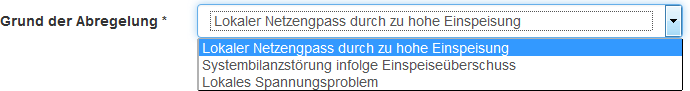
Dropdown-Liste (drop-down list)
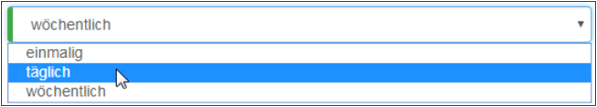
Hinweis: aus Wiki übernommen
Darstellung
inaktiv
aktiv
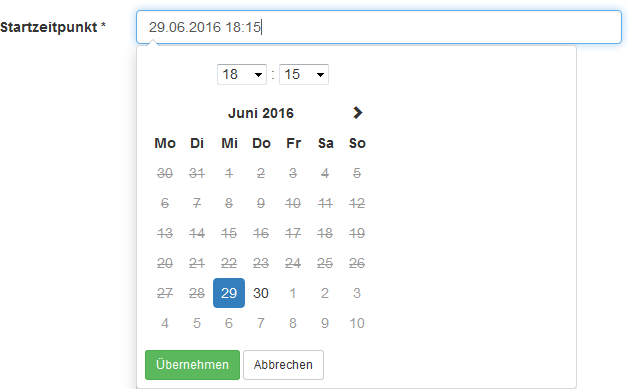
Kalender (calendar)
Hinweis: aus Wiki übernommen
Darstellung
Netzspezifische Icons
Hinweis: Ticket SG-15
offener Punkt, Klärungsbedarf
Es werden die Icons der e-netz bereitgestellt. Lizenz MIT?
Steuerelemente für Formulare
Hinweis: Ticket SG-13
Zur Erfassung von Daten werden Eingabe- und Auswahlfelder bereitgestellt, in die der Benutzer Werte über die Tastatur oder eine Werteliste eingeben kann oder Auswahlknöpfe, die der Benutzer mit der Maus beeinflusst. Hierbei werden Pflichtfelder (müssen gefüllt werden und sind mit einem Sternchen entsprechend gekennzeichnet) und Kann-Felder (können gefüllt werden) unterschieden. In der folgenden Tabelle finden Sie eine Auflisten der möglichen Steuerelemente für Formulare. Auf die einzelnen Elemente wird in den folgenden Abschnitten weiter eingegangen.
| Pflichtfeld Typ | Visualisierung |
|---|---|
| text invalid | 
|
| text valid | 
|
| numeric valid | 
|
| date,datetime,date range valid | 
|
| Gesperrt | 
|
| Drop-Down valid | 
|
| Validierung beim Verlassen eines Feldes | 
|
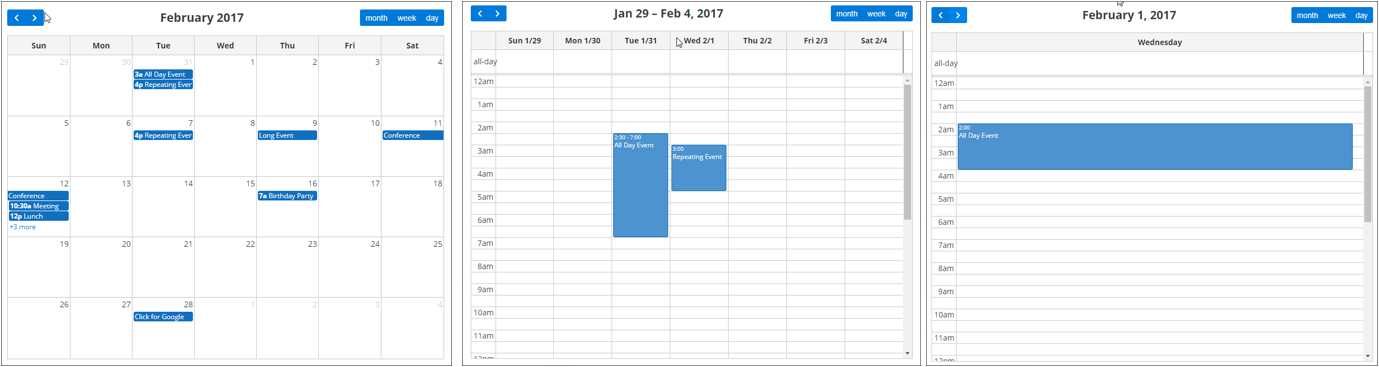
Steuerelement Kalender
Hinweis: Ticket SG-14
Darstellung
Termine in einen anderen Wochentag verschieben (Monatsansicht, Wochenansicht)
Termin zeitlich innerhalb eines Tages verschieben und Zeitspanne anpassen (Wochenansicht, Tagesansicht)
Steuerelement Grid
Hinweis: Ticket SG-12
- Schriftrart
- Schriftgröße
- Zeilenhöhe
- Farben
- Style fürs Grid
Tabellen/Listen
Hinweis: aus Wiki übernommen
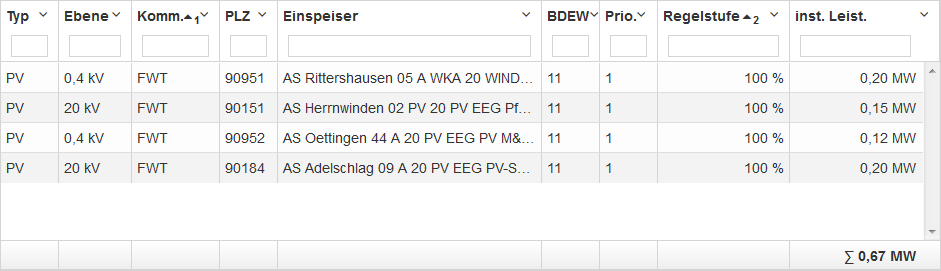
Tabelle
Hinweis: aus Wiki übernommen
Darstellung
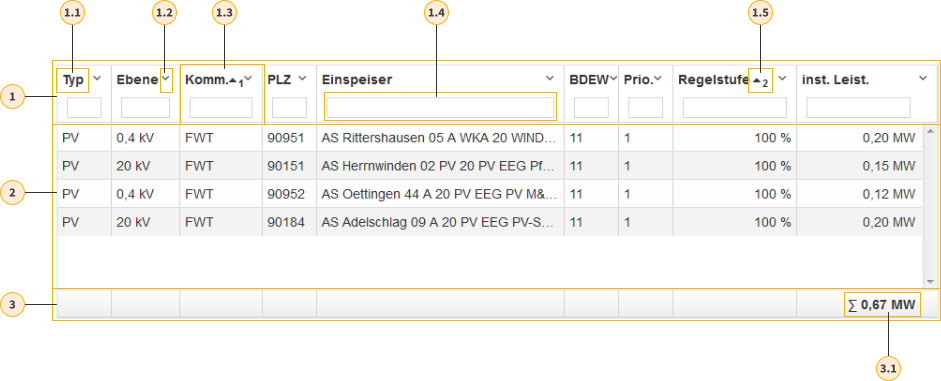
Elemente
1 Tabellenkopf
1.1 Spaltenüberschrift
1.2 Sortiereinstellungen
1.3 Spaltenkopf
1.4 Spaltenfilter
1.5 Spaltensortierung
2 Tabelleninhalt
3 Tabellenfuß
3.1 Spaltenfuß
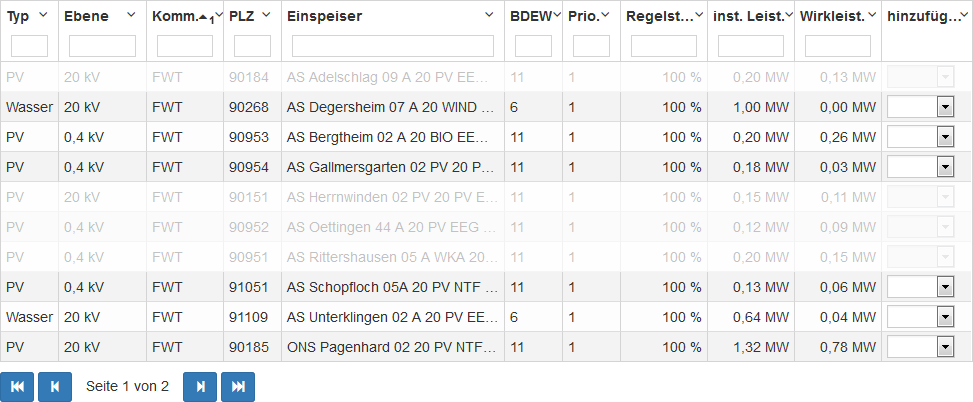
blätterbare Tabelle
Hinweis: aus Wiki übernommen
Darstellung
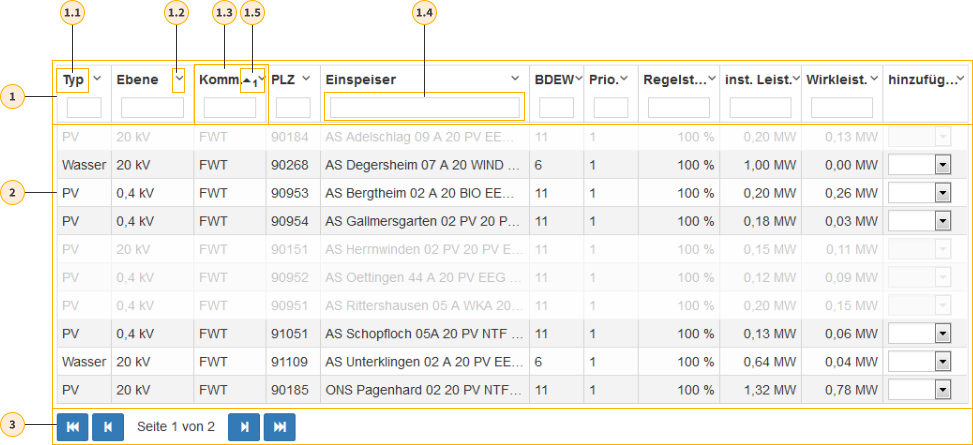
Elemente
1 Tabellenkopf
1.1 Spaltenüberschrift
1.2 Sortiereinstellungen
1.3 Spaltenkopf
1.4 Spaltenfilter
1.5 Sortierung
2 Tabelleninhalt
3 Seitennavigation
oK-Steuerelemente
Hinweis: aus Wiki übernommen
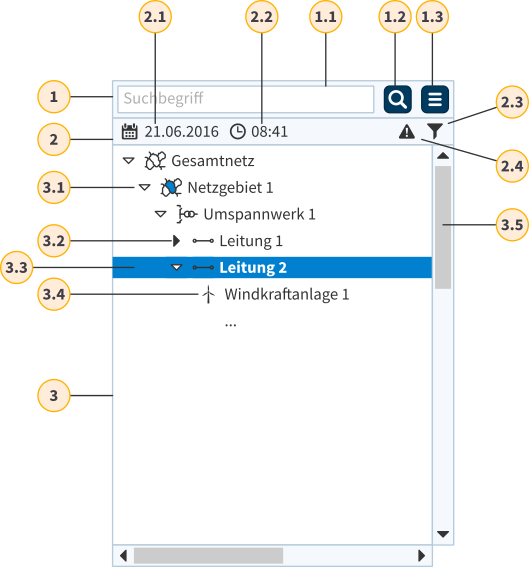
Topologie-Baum
Hinweis: aus Wiki übernommen
Das Steuerelement bietet die Möglichkeit, topologische Zusammenhänge eines Stromnetzes hierarchisch darzustellen.
Der Topologie-Baum ist als gemeinsames Steuerelment in unterschiedlichen ok-Modulen wiederverwendbar und definiert eine standardisierte Sicht. Die generell möglichen, darstellbaren topologischen Elemente richten sich nach den in oK definierten Elementen.
Die Klärung der Frage, wie ein Netz hierarchisch dargestellt werden kann und welche Elemente des Netzes tatsächlich angezeigt und ausgewählt werden können, ist nicht Aufgabe dieses Steuerelementes. Dies ist Aufgabe der darunter liegenden Anwendung und kann aufgrund fachlicher Aspekte unterschiedlich ausgeprägt sein.
Elemente
1 Steuerleiste
1.1 Suchbegriff
Im Eingabefeld "Suchbegriff" können Begriffe eingeben werden, nach denen in der zugrundeliegenden Topologie gesucht werden kann.
Die Begriffe können folgende Platzhalter (Wildcard) beinhalten:
| Platzhalter | Bezeichnung | Verwendung |
|---|---|---|
| ? | Fragezeichen | Platzhalter für genau ein Zeichen |
| * | Sternchen | Platzhalter für beliebig viele (auch null) Zeichen |
| # | Doppelkreuz | Platzhalter für einen numerischen Wert |
1.2 Suchen
Durch Drücken der Schaltfläche "Suchen", wird nach dem angegebenen Suchbegriff gesucht. Ist die Suche erfolgreich, werden alle Elemente im Navigationsbereich ausgewählt (Mehrfachselektion), die dem Suchbegriff entsprechen. Gleichzeit wird zum ersten Element aus der Ergebnismenge gesprungen.
1.3 Einstellungen
Über die Schaltfläche "Einstellungen" können Filterkriterien definiert werden, die die Anzeige auf passende topologische Elemente im Navigationsbereich einschränken.
2 Statusleiste
Die Statusleiste zeigt allgemeine Informationen zu den im Navigationsbereich angezeigten Elementen an.
2.1 Datum
Das Erstellungsdatum (Stand) der zugrundeliegenden Daten, auf dem die Anzeige im Navigationsbereich basiert.
2.2 Uhrzei
Die Erstellungsuhrzeit(Stand) der zugrundeliegenden Daten, auf dem die Anzeige im Navigationsbereich basiert.
2.3 Filter
Das Symbol "Filter" zeigt an, ob mindestens ein Filter aktiviert ist.
2.4 Benachrichtigung
Im Benachrichtigungsbereich können verschiedene Symbole angezeigt werden, die über zusätzliche Hinweise informieren. In Beispiel ist liegt hier eine Warnungmeldung vor.
3 Navigationsbereich
Im Navigationsbereich werden topologische Zusammenhänge in einer baumartigen Struktur angezeigt. Die Ausprägung der Topologie als Hierarchie ist Aufgabe der jeweiligen Anwendung.
Ordnung/Sortierreihenfolge
Die Ordnung bzw. Sortierreihenfolge ist abhängig von den topologischen Zusammenhängen. Sie lässt sich nicht über das Steuerelement beeinflussen.
Definition von ok HTML Elementen
Hinweis: Ticket SG-11
ok HTML Elemente müssen durch npm paketiert und oK-konform gestyled werden.
Zu den oK HTML Elemente zählen:
ACHTUNG: Nicht definierte ok Steuerlemente immer erst bei primeng schauen!
Weitere Steuerlemente müssen über SaaS Themeable sein!
Definition von Standard HTML Elementen
Hinweis: Ticket SG-10
Standard HTML Elemente müssen nicht durch npm paketiert werden.
Es ist ausreichend, ok-Styles als npm Pakete zu definieren und auf den HTML Elementen anzuwenden.
Zu den Standard HTML Elemente zählen:
Components aus https://getbootstrap.com
Kartendarstellung
Hinweis: Ticket SG-16
offener Punkt, Klärungsbedarf
In diesem Kapitel geht es um das Einbinden von Karten-Elementen auf Webseiten.
Layout
Hinweis: aus Wiki übernommen
Portal
Hinweis: aus Wiki übernommen
Standarddialoge
Hinweis: aus Wiki übernommen
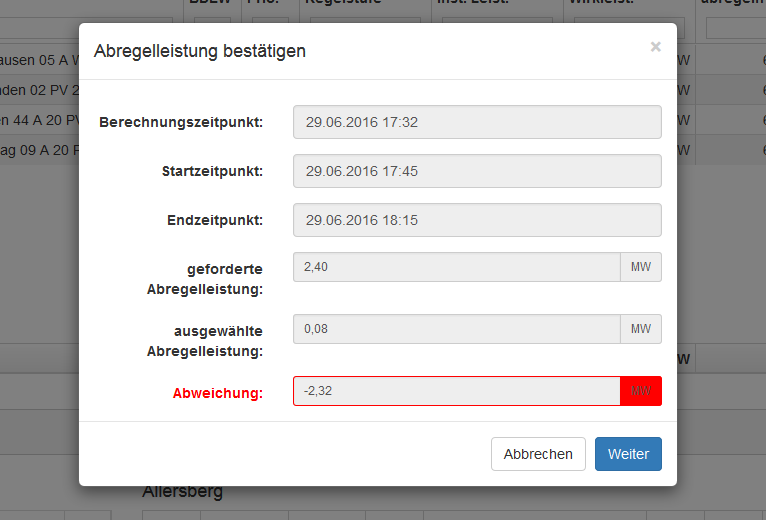
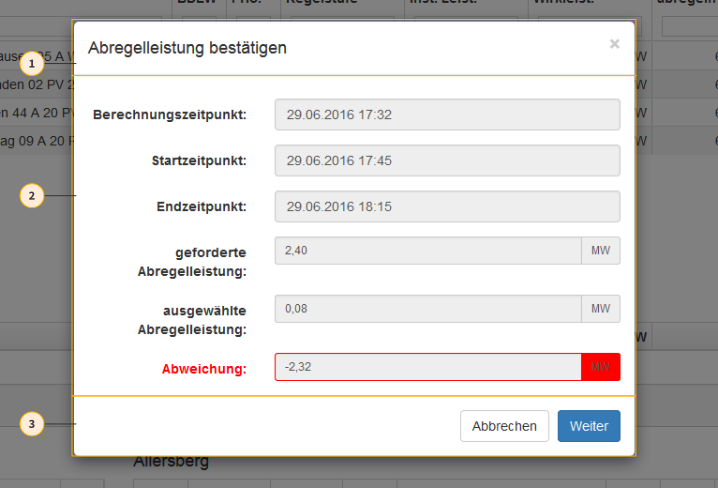
Eingabedialog
Hinweis: aus Wiki übernommen
Darstellung
Elemente
1 Titel
2 Anzeige-/Eingabebereich
3 Steuerleiste
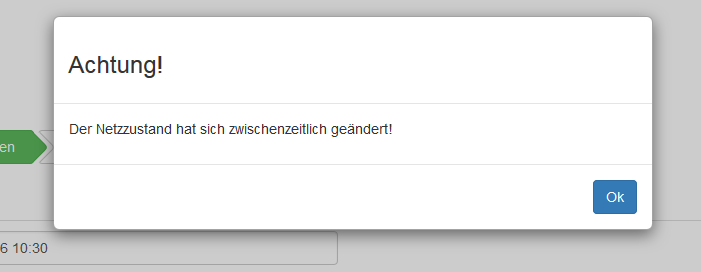
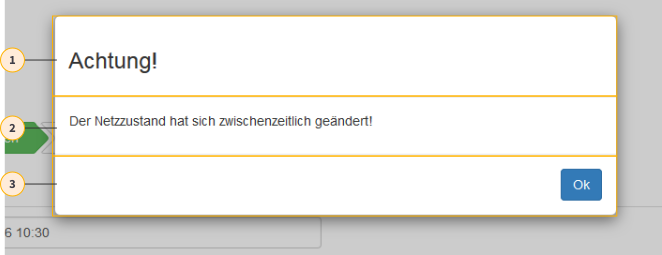
Benachrichtigungsdialog
Hinweis: aus Wiki übernommen
Darstellung
Elemente
1 Titel
2 Benachrichtigung
3 Steuerleiste
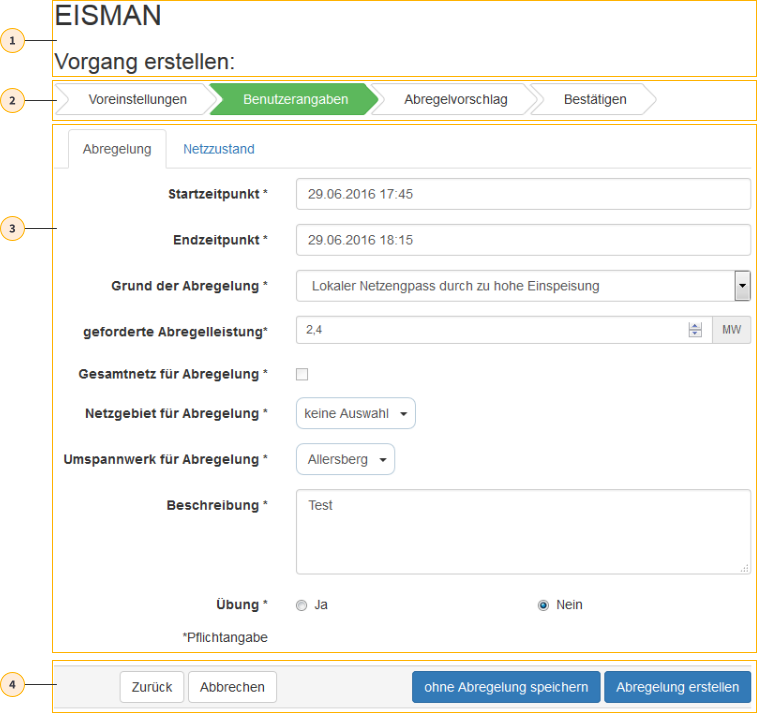
Wizard
Hinweis: aus Wiki übernommen
Darstellung
Elemente
1 Überschrift
2 Bearbeitungsschritte
3 Inhalt
4 Steuerleiste
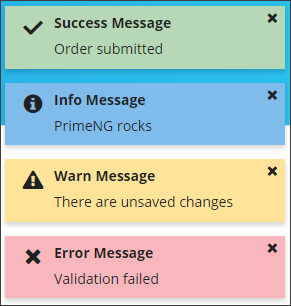
Message Toast
Hinweis: Ticket SG-20
Ein Message Toast ist ein kurzer Hinweistex welcher als Popup eingeblendet und nach einem Moment wieder ausgeblendet wird, ohne das zwangsläufig eine Benutzeraktion erfolgen muss.
Die Eigenschaften eines Toast können beliebig konfiguriert werden.
Darstellung
Für open KONSEQUENZ wurden folgende Konfigurationen abgestimmt
Erfolgreich: 2 Sekunden
Info: Muss manuell geschlossen werden
Warnung: 7 Sekunden
Fehler: 7 Sekunden
Web primeng-Toast-Link
Um das Navigieren innerhalb einer Web-Seite zu vereinfachen gibt es unterschiedliche Navigationselemente, diese werden in den folgenden Kapiteln kurz erläutert.
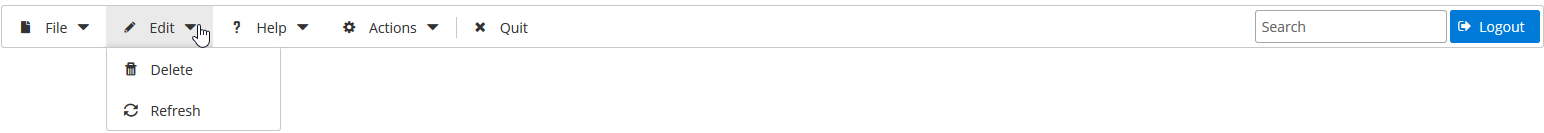
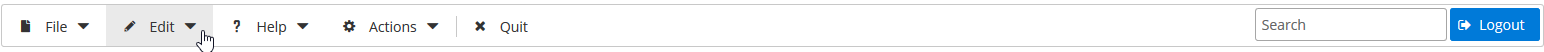
Hinweis: Ticket SG-21
Das Navbar-Element ist ein permanent sichtbares Navigationselement, welches horizontal oder vertikal auf einer Webseite angeordnet werden kann und dem Benutzer die
Möglichkeit bietet, wichtige Seiten direkt aufzurufen. Der Vorteil ist, dass eine Navbar für jede Seite separat konfiguriert werden kann.
Darstellung
Vorteile einer Navbar:
Nachteile einer Navbar:
Web primeng-menubar-Link
Accordion
Hinweis: Ticket SG-18
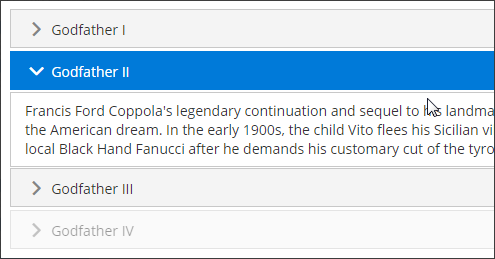
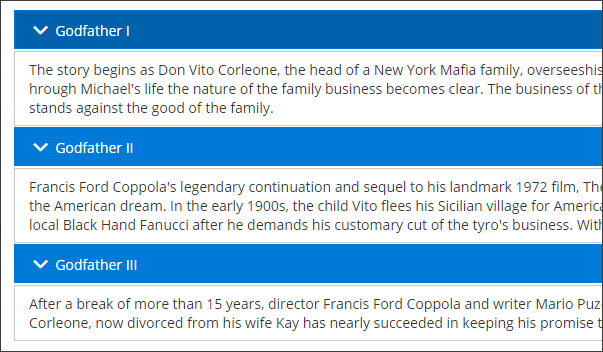
Beschreibung
Ein Accordion ist ein Navigationselement, welches dazu dient umfangreiche Listen mit Inhalten platzsparend auf Webseiten abzubilden.
Web primeng-accordion-Link
Darstellung
Einzelselektion
Mehrfachselektion
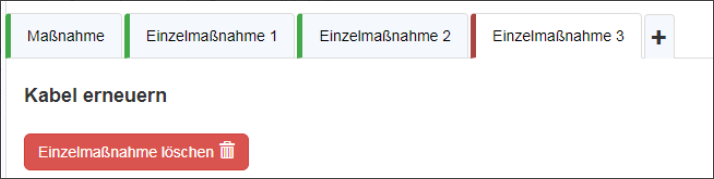
TabView
Hinweis: Ticket SG-17
Eine TabView ist eine Komponente zum einfachen Gruppieren von Inhalten auf einer Seite in Form von Registerkarten. Auf jeder Registerkarte können z.B. Formulare implementiert werden, die durch den Anwender abgearbeitet werden müssen. Durch die Verwendung von Registerkarten wird ein schnelles Navigieren zwischen den einzelnen Inhalten ermöglicht. Zudem können diese Registerkarten je nach Anfordeung konfuguriert werden.
Für openKONSEQUENZ wurden folgende Konfigurationen vorgegeben:
Barrierefreiheit
Hinweis: aus Wiki übernommen
Internationalisierung
Hinweis: aus Wiki übernommen
allg. Usability-Richtlinien
Hinweis: aus Wiki übernommen
Tickets aus Jira, die noch nicht zugeordnet wurden
Paketierung der Styles (customized Bootstrap Template und individuelle allg. OK Styles)
Hinweis: Ticket SG-9
offener Punkt, Klärungsbedarf
- Für Layout und globale Styles customized Bootstrap Template
- ok-CI/CD
- Nur für die Componenten-Styles von Drittanbietern
(z.B.: primeng, ag-grid, c3.js, d3.js)
- Nur für ok-Components
(z.B.: NavBar)
Achtung: Unternehmensanpassungen (CI/CD) werden in eigenen neuen saas Dateien beschrieben! Dabei müssen die entsprechenden saas-Variablen überschrieben werden.
UX Vorgaben definieren
Hinweis: Ticket SG-8
offener Punkt, Klärungsbedarf
keine modalen dialoge sondern immer single page!! auch wenn nur wenige datenfelder vorhanden sind.
confirmations können modal sein, jedoch immer mobile first implementiert
Platzierung, Verwendung von Icons
Schriftarten
https://de.wikipedia.org/wiki/Gestaltpsychologie
Vorgangsverknüpfungen:
SG-3 Konsolidierung des UI StyleGuide
SG-7 Best of Konsolidierung der Steuerelemente aus den bereits existierenden User Modulen
Best of Konsolidierung der Steuerelemente aus den bereits existierenden User Modulen
Hinweis: Ticket SG-7
offener Punkt, Klärungsbedarf
Vorgangsverknüpfungen:
SG-3 Konsolidierung des UI StyleGuide
SG-8 UX Vorgaben definieren
Entwurfsentscheidungen ng Components vs Elements
Hinweis: Ticket SG-6
Angular Elements:
Ist das bündeln von Funktionalität in wiederverwendbare HTML-Tags ohne Abhängigkeit zu einer Technologie wie z.B. Angular. Wird aber nur von aktuellen Browsern unterstützt (Chrome, Firefox, Edge, Safari). Angular Elements richtet sich nach dem Web-Components Standard.
Angular Components:
Ist das bündeln von Funktionalität in wiederverwendbare HTML-Tags mit Abhängigkeit zu Angular. Um diese zu verwenden muss auch das Frontend des User Moduls in Angular entwickelt sein!
Wann macht es Sinn Angular Components zu verwenden und wann sollten eher Angular Elements angewendet werden?
| ng Component | ng Element | |
|---|---|---|
| Vendor Lock in | ja | nein |
| Entwicklungsaufwand | + | ++ |
|
Paketierbarkeit |
|
|
ok HTML Elemente (ng Component, ng Element) sollen mit Hilfe von npm Paketen bereitgestellt werden (s. SG-11)
Standard HTML Elemente sollen lediglich mit Hilfe von Styles ok-konform angepasst werden (s. SG-10)
Wir empfehlen aufgrund des eher geringen Mehraufwands und der technologischen Unabhängigkeit auf *ng Elements * zu setzen
Package Manager etablieren (npm)
Hinweis: Ticket SG-5
offener Punkt, Klärungsbedarf
Evaluierung Tooling für den Styleguide
Hinweis: Ticket SG-4
offener Punkt, Klärungsbedarf
Konsolidierung des UI StyleGuide
Hinweis: Ticket SG-3
offener Punkt, Klärungsbedarf
Aktuelle Ablageorte:
Vorgangsverknüpfungen / Abhängigkeit zu folgenden Aufgaben::
SG-1 User-Module überprüfen, welche Details als Vorgabe in den Style Guide aufgenommen werden
SG-8 UX Vorgaben definieren
SG-7 Best of Konsolidierung der Steuerelemente aus den bereits existierenden User Modulen
User-Module überprüfen, welche Details als Vorgabe in den Style Guide aufgenommen werden sollen
Hinweis: Ticket SG-1
offener Punkt, Klärungsbedarf
User-Module vergleichen und definieren, welche Buttons, Listen, Kalender, Anordnungen usw. festgelegt werden sollen
Vorgangsverknüpfungen:
SG-3 Konsolidierung des UI StyleGuide
Sub-Task
1. Steuerelement Grid
2. Steuerelemente für Formular
3. Steuerelement Kalender
4. Netzspezifische Icons
5. Kartendarstellung
6. Tab
7. Akkordion
8. Multiselect
9. Messages toast